W dzisiejszym poście, jak sama nazwa wskazuje, zobaczymy jak w prostych krokach pobrać dane z serwera internetowego za pomocą Arduino Wi-Fi. Pobieranie danych z serwera WWW za pomocą nakładki (shield) Arduino Wi-Fi zawsze sprawiało inżynierom problem. Nie jest to tak trudne zadanie, jak się zwykle uważa. W dzisiejszym wpisie stworzę mały projekt, w którym będę sterował dwoma prostymi LEDa przez serwer internetowy. To naprawdę bardzo ciekawy projekt i kiedy go ukończyłem, miałem ochotę krzyknąć Hurra!
Arduino Wi-Fi Shield służy do połączenia płytki Arduino z Wi-Fi. Po połączeniu się z Wi-Fi, za pomocą tej nakładki można wykonywać wiele zadań. Możemy na nim zbudować kompletny serwer, a także używać go jako klienta. Serwery zaprojektowane na Arduino Wi-Fi Shield są zazwyczaj dość proste, ponieważ nie posiadają dużej mocy obliczeniowej do obsługi ciężkich zadań serwerów. Arduino Wi-Fi Shield jest najczęściej używany w projektach automatyki domowej, gdzie urządzenia domowe są kontrolowane przez Wi-Fi. Może być również używany do celów związanych z bezpieczeństwem. Krótko mówiąc, ma wiele zastosowań i jest szeroko wykorzystywany.
W dzisiejszym projekcie, użyjemy Arduino UNO do celów programistycznych i połączymy z nim dwa LEDy, a następnie będziemy sterować nimi poprzez serwer internetowy. Używając tego serwera internetowego, będziemy włączać i wyłączać te diody na komendę. Aby sterować LEDami z serwera internetowego, musimy zaprojektować dwie rzeczy:
- Online Web Server (Internetowy serwer WWW)
- Arduino Web Client (Klient sieciowy Arduino)
Opis projektu
Przede wszystkim wyjaśnię, co robimy i co chcemy osiągnąć. W kwestii sprzętu, będziemy używać:
Ich rozmieszczenie i konfiguracja pinów zostały przedstawione w sekcji Arduino Web Client. Ułożymy je w taki sposób, aby dwa LEDy były zamontowane na nakładce Arduino UNO. W serwerze WWW zaprojektujemy prostą stronę, która będzie posiadała cztery przyciski, którymi będą:
- LED 1 ON
- LED 1 OFF
- LED 2 ON
- LED 2 OFF
Kiedy ktoś otworzy stronę i naciśnie któryś z tych przycisków, na LEDach zostanie wykonane odpowiednie zadanie, np. jeśli ktoś naciśnie przycisk LED 1 ON, to LED 1 obecny na płytce Arduino włączy się, a kiedy ktoś naciśnie przycisk LED 1 OFF, to LED ten się wyłączy i ta sama funkcja zostanie wykonana dla drugiego LEDa. Nie będzie żadnego fizycznego połączenia pomiędzy sprzętem a serwerem internetowym, jedynym połączeniem będzie Wi-Fi. Nakładka Arduino musi mieć dostępne połączenie Wi-Fi. Wtedy osoba z dowolnego miejsca na świecie może je kontrolować. Omówmy teraz te dwie części, jedną po drugiej.
Online Web Server (Internetowy serwer WWW)
Zaprojektowałem serwer internetowy na mojej własnej stronie The Engineering Projects. Jest to strona napisana w PHP, którą umieściłem na moim serwerze. Aby stworzyć tę stronę, wystarczy wykonać poniższe kroki:
Utworzyć notatnik i zmienić jego nazwę na ArduinoWiFi.php, a następnie zapisać plik w miejscu, do którego będziemy mieć łatwy dostęp.
Zapisujemy plik ponownie i nasza strona jest gotowa do załadowania. Owa strona internetowa będzie działać jako serwer sieciowy dla urządzenia Arduino i będzie wysyłać do niego polecenia.
Teraz musimy załadować tę stronę na jakąś witrynę, aby mogła zacząć działać. Aby to zrobić, musimy mieć jakąś domenę internetową i hosting. Ja mam mój na Godaddy. Można również użyć niektórych bezpłatnych usług hostingowych.
To, co robi ten kod, to de facto używanie systemu plików. Kiedykolwiek dowolny przycisk na tej stronie zostanie naciśnięty, tworzy on wówczas po prostu plik txt z literą. W tym kodzie, gdy ktoś naciśnie przycisk LED 1 ON, znak "1" jest zapisywany w pliku txt. Analogicznie znak "2" jest zapisywany w pliku txt po naciśnięciu przycisku LED 1 OFF i tak dalej.
W tej samej lokacji musimy znaleźć plik data.txt. Jeśli nie możemy znaleźć pliku data.txt to należy wygenerować go samodzielnie, ponieważ w niektórych serwerach internetowych generowanie takich plików automatycznie nie jest dozwolone.
Skończyliśmy z częścią dot. serwera internetowego. Teraz przejdźmy do części klienta sieciowego Arduino.
Arduino Web Client (Klient sieciowy Arduino)
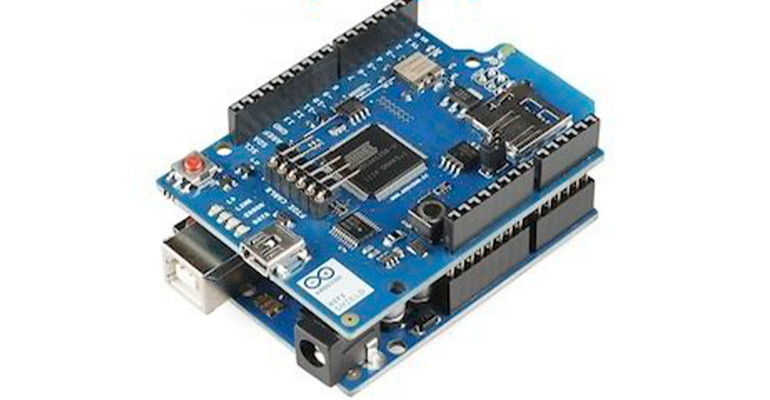
W pierwszej kolejności należy umieścić Arduino Wi-Fi Shield nad Arduino UNO, jak pokazano na poniższym zdjęciu:
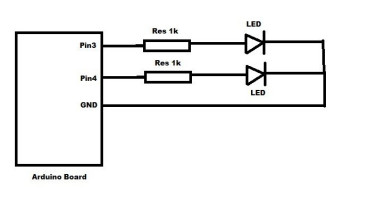
Teraz trzeba umieścić dwa LEDy na Arduino UNO. Konfiguracja pinów dla tych LEDów jest pokazana na poniższym rysunku:
- Dwie diody podłączone są do pinów nr 3 i 4 płytki Arduino UNO i są podciągnięte w dół.
- Teraz połączamy płytkę Arduino UNO z komputerem i wgrywamy do niej poniższy szkic (program).
#include <SPI.h>
#include <WiFi.h>
char ssid[] = “EvoWingle-12F3“; // your network SSID (name)
char pass[] = “093B3453“; // your network password (use for WPA, or use as key for WEP)
int keyIndex = 0; // your network key Index number (needed only for WEP)
int status = WL_IDLE_STATUS;
char server[] = “www.theengineeringprojects.com“; // name address for Google (using DNS)
String location = “/Examples/data.txt HTTP/1.0“;
char inString[500]; // string for incoming serial data
int stringPos = 0; // string index counter
byte statusLed = 0;
char c;
int led1 = 3;
int led2 = 4;
WiFiClient client;
unsigned long lastConnectionTime = 0; // last time you connected to the server, in milliseconds
boolean lastConnected = false; // state of the connection last time through the main loop
const unsigned long postingInterval = 10*1000; // delay between updates, in milliseconds
void setup() {
//Initialize serial and wait for port to open:
Serial.begin(9600);
pinMode(led1,OUTPUT);
pinMode(led2,OUTPUT);
digitalWrite(led1, LOW);
digitalWrite(led2, LOW);
// check for the presence of the shield:
if (WiFi.status() == WL_NO_SHIELD) {
Serial.println(“WiFi shield not present”);
// don’t continue:
while(true);
}
// attempt to connect to Wifi network:
while ( status != WL_CONNECTED) {
Serial.print(“Attempting to connect to SSID: “);
Serial.println(ssid);
// Connect to WPA/WPA2 network. Change this line if using open or WEP network:
status = WiFi.begin(ssid, pass);
// wait 10 seconds for connection:
delay(10000);
}
Serial.println(“Connected to wifi”);
printWifiStatus();
Serial.println(“nStarting connection to server…”);
// if you get a connection, report back via serial:
if (client.connect(server, 80)) {
Serial.println(“connected to server”);
// Make a HTTP request:
client.print(“GET “);
client.println(location);
client.println(“Host: theengineeringprojects.com”);
// client.println(“Connection: close”);
client.println();
//readPage();
}else{
Serial.println(“connection failed”);
}
}
void loop(){
while (client.available()) {
c = client.read();
Serial.write(c);
CheckingStatus();
}
if (!client.connected() && lastConnected) {
Serial.println();
Serial.println(“disconnecting.”);
client.stop();
}
if(!client.connected() && (millis() – lastConnectionTime > postingInterval)) {
PingRequest();
}
lastConnected = client.connected();
}
void PingRequest(){
if (client.connect(server, 80)) {
// Serial.println(“connected to server”);
// Make a HTTP request:
client.print(“GET “);
client.println(location);
client.println(“Host: theengineeringprojects.com”);
client.println(“Connection: close”);
client.println();
//readPage();
lastConnectionTime = millis();
}else{
//Serial.println(“connection failed”);
client.stop();
}
}
void CheckingStatus(){
inString[stringPos] = c;
if(c == ‘*’)
{
statusLed = inString[stringPos - 1];
stringPos = 0;
// Serial.write(statusLed);
delay(500);
UpdatingStatus();
// delay(500);
// client.flush();
// delay(10000);
//PingServer();
}
stringPos ++;
}
void UpdatingStatus(){
if(statusLed == ’1')
{
digitalWrite(led1, HIGH);
// Serial.write(‘OK’);
}
if(statusLed == ’2')
{
digitalWrite(led1, LOW);
}
if(statusLed == ’3')
{
digitalWrite(led2, HIGH);
}
if(statusLed == ’4')
{
digitalWrite(led2, LOW);
}
}
void printWifiStatus() {
// print the SSID of the network you’re attached to:
Serial.print(“SSID: “);
Serial.println(WiFi.SSID());
// print your WiFi shield’s IP address:
IPAddress ip = WiFi.localIP();
Serial.print(“IP Address: “);
Serial.println(ip);
// print the received signal strength:
long rssi = WiFi.RSSI();
Serial.print(“signal strength (RSSI):”);
Serial.print(rssi);
Serial.println(” dBm”);
}- Przed nagraniem tego szkicu do naszego Arduino Shield, musimy zmienić kilka rzeczy, które napisałem pogrubioną czcionką w powyższym kodzie i wspomniałem poniżej:Teraz wszystko jest gotowe, więc włączamy swoje Arduino i upewniamy się, że ma połączenie z Wi-Fi, a następnie naciskamy przycisk LED 1 ON na swojej stronie internetowej. Jeśli wszystko poszło dobrze, to dioda na płytce Arduino zapali się.
- SSID to nazwa naszego połączenia Wi-Fi,
- pass to hasło do naszego połączenia Wi-Fi,
- serwer to nazwa serwera, na którym strona jest umieszczana, czyli w moim przypadku jest to moja własna strona,
- location jest lokalizacją pliku txt wygenerowanego przez stronę, powyższy kod strony wygenerował plik txt w tej samej lokalizacji i nadał mu nazwę data.txt więc po prostu go użyłem (ta część jest trochę zagmatwana, ale po dwukrotnym przeczytaniu będzie zrozumiała),
- Dodałem komentarze w kodzie Arduino, ale jeśli mimo to pojawią się jakieś problemy, zachęcam do pytania w komentarzach, a postaram się je rozwiązać.