Wiemy od dawna, że podstawowe znaki: litery, cyfry i niektóre symbole, wyświetlamy za pomocą kodów ASCII. Ściślej biorąc, te podstawowe znaki drukowalne mają kody ASCII od 32 do 126. Wiemy też, że kody ASCII 1...31 pierwotnie były kodami sterującymi dla elektromechanicznych dalekopisów. W Adafruit GFX spośród nich wykorzystujemy tylko dwa: kod numer 10 – nowa linia oraz niekiedy wraz z nim kod nr 13 – powrót karetki.
Pozostałe kody sterujące można wykorzystać, by kodowały jakieś symbole. I już wiemy, że tak jest. Można też wykorzystywać kody powyżej kodu ASCII, czyli z zakresu 128...255. Już wcześniej w cyklu „Wokół Arduino” omawialiśmy nawet sprawę stron kodowych (code page – CP).
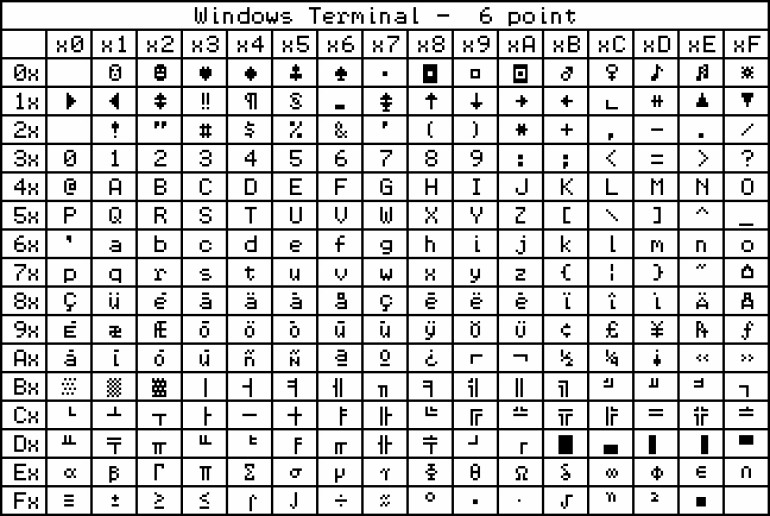
I właśnie font podstawowy w bibliotece Adafruit GFX zawiera znaki strony kodowej CP437, znanej od roku 1981, zastosowanej w pierwszych komputerach IBM PC w pierwszej wersji systemu operacyjnego MS-DOS (1.0). Tematyka fontów jest skomplikowana. Na rysunku 1 znaki strony kodowej CP437 wypisane są wciąż ba...