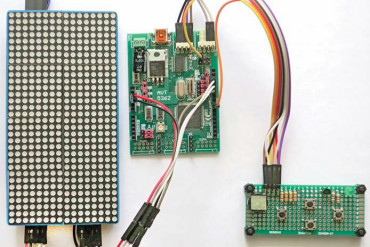
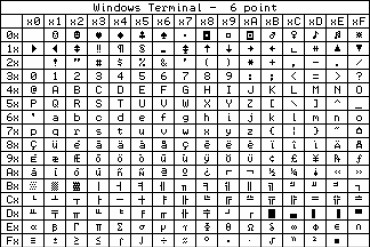
Jest to albo kod ASCII (liczba 1...127), albo kod znaku z zestawu rozszerzonego (128...255). W przypadku Arduino liczba – kod z zakresu 1...255, powinna wyświetlić malutki obrazek – literkę, cyferkę lub inny symbol według strony kodowej CP437. Zawartość tych malutkich obrazków brana jest z zapisanej w pamięci procesora tabeli, definiującej taki czy inny font. W przypadku podstawowego kroju 5×7 z pliku glcdfont.c, każde kolejne 5 bajtów tabeli definiuje wygląd kolejnego znaku. Chcąc wyświetlić symbol o kodzie – numerze N, po prostu sięgamy do pięciu kolejnych bajtów. Nie ma problemu, bo najprościej biorąc, pierwszy z tych bajtów ma numer N*5.
W fontach GFX zasada jest znacząco inna. Wiemy już, że szerokość poszczególnych znaków w krojach Serif oraz Sans nie jest jednakowa. Przykładowo do opisania mniejszego znaku, choćby chudziutkiej literki i, potrzeba mniej bitów niż do opisania szerokiej literki w lub m. Jeszcze mniej potrzeba do opisania wyglądu cudzysłowów, przecinka lub kropki...