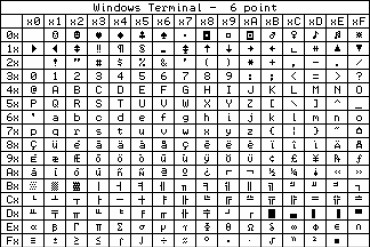
Bitmapowe fonty GFX - Arudino
Trzeba jednak podkreślić, że ładniejsze fonty można stworzyć tylko wtedy, gdy znak składa się z większej liczby pikseli, niż zawiera matryca 5×7 (czym więcej, tym lepiej).
Koniecznie trzeba też dodać, że w „prawdziwych komputerach” wykorzystujemy fonty wektorowe, których definicje nie są bitmapami, ale matematycznymi przepisami, równaniami określającymi kształt znaków. Wprawdzie znaki fontów wektorowych finalnie wyświetlane są na ekranie także jako bitmapy, jednak bitmapy te są wyświetlane na samym końcu procesu.
Stan poszczególnych pikseli takiej finalnej bitmapy jest precyzyjnie wyliczany matematycznie z użyciem określonego wzoru – przepisu. Pozwala to dowolnie skalować wielkość znaków na ekranie. My w systemie Arduino wykorzystujemy proste fonty bitmapowe, gdzie dostępne jest tylko skalowanie bardzo uproszczone – możliwe jest jedynie powiększenie: 2-krotne, 3-krotne, itd. W poprzednim odcinku dokładniej omawialiśmy, jak taki powiększony znak jest ...