Pomocą był szkic A2007.ino. Chcieliśmy ten szkic wykorzystać do współpracy z popularnymi wyświetlaczami OLED 128×64 pikseli. I słusznie stwierdziliśmy, że: w szkicu A2007.ino trzeba tylko zmienić informacje o wyświetlaczu, a kluczowe fragmenty programu pozostaną te same.
Zainstalujemy więc bibliotekę „sprzętową” dla wyświetlacza OLED i w szkicu zmienimy tylko parę linijek, dotyczących wyświetlacza.
W zasadzie tak, ale jak to jest z Arduino, często napotykamy zupełnie nieoczekiwane problemy, które mogą wiązać się z ogromną stratą czasu na szukanie przyczyn i rozwiązań.
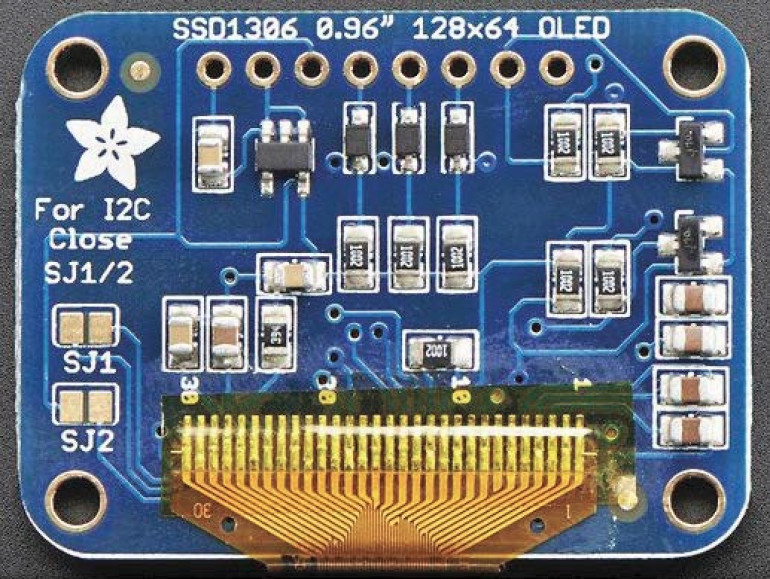
Tak jest i z najpopularniejszymi dziś wyświetlaczami OLED. Są bardzo często stosowane, więc narzuca się wniosek, że ich wykorzystanie jest lekkie, łatwe i przyjemne. Może być, jeśli unikniemy wstępnych pułapek.
Aby ich uniknąć, zaczniemy od przykładowego szkicu, dostarczonego z biblioteką. Ja ćwiczenia odcinka 20 wykonywałem na innym komputerze i wtedy zacząłem także próby z wyświetlaczem OLED, przy czym od SSD1306...