Oprócz MD_MAX72xx, biblioteki do obsługi sprzętu, używaliśmy też biblioteki MD_Parola, która jest swego rodzaju rozszerzeniem, nakładką i pozwala w prosty sposób uzyskać najróżniejsze efekty tekstowe. Zmodyfikowane przykładowe szkice z tej biblioteki dostępne są w Elportalu jako szkice 2003.ino oraz 2004.ino.
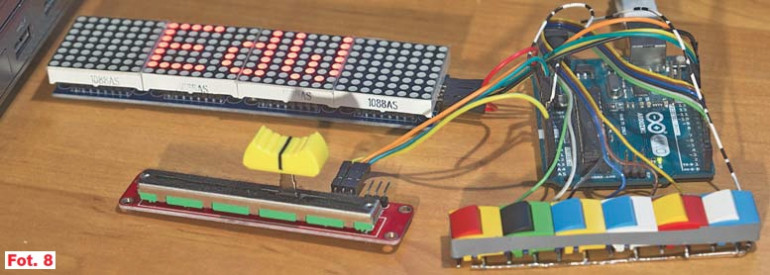
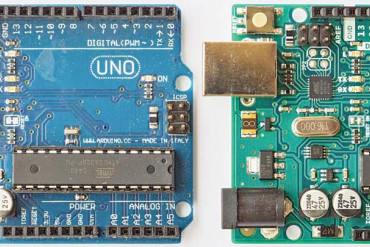
Jak już wiemy, szkice pracowały w modelu pokazanym na fotografii 8, ale podczas pracy szkicu 2004.ino działanie klawiszy zmieniających ustawienia było dziwne, niepewne. Teoretycznie bez powodu program sygnalizował na ekranie komputera nieustanne zmiany napięcia na nóżce A5. Tani chiński potencjometr aż tak dużych szumów na pewno nie miał. Podejrzenie padło na obwody zasilania.
W większości dotychczasowych eksperymentów z Arduino Uno zasilamy system przez kabel z gniazda USB komputera. Wyświetlacz przy pełnej jasności pobiera duży prąd, co może powodować fluktuacje zasilania. Wprawdzie napięcie zasilające potencjometr j...