Definicje wszystkich znaków ASCII - glcdfont.c
W pliku glcdfont.c mamy definicje wszystkich znaków ASCII oraz innych symboli zgodnie ze stroną kodową CP437. Przypomnijmy, że jest to bardzo stara, wręcz „przedpotopowa“ strona kodowa, wykorzystywana w systemie MS-DOS od roku 1981.
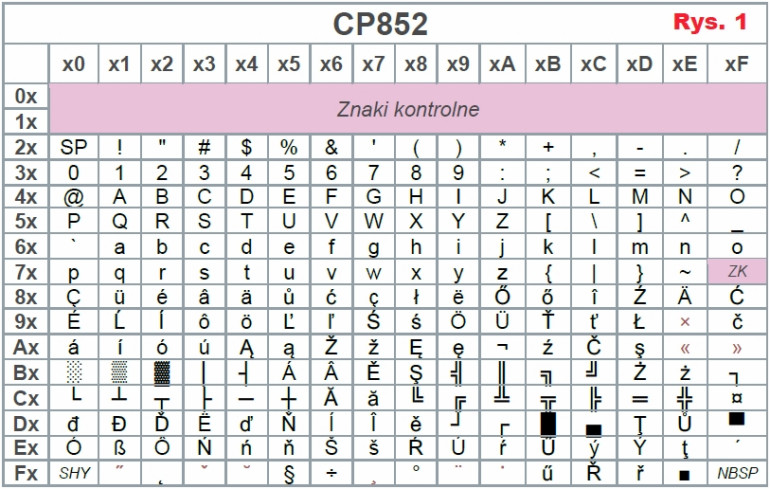
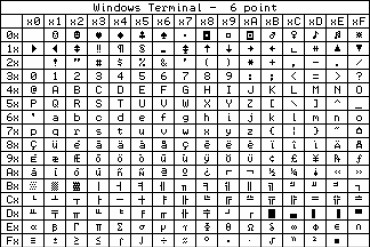
W związku z problemem wyświetlania liter alfabetów wielu języków, już w systemie DOS wprowadzono szereg stron kodowych. Ponieważ w bibliotece Adafruit GFX mamy starą stronę CP437, na pewno powinniśmy zainteresować się też starą stroną systemu DOS, zawierającą polskie znaki. To strona DOS – CP852, której zawartość pokazana jest na rysunku 1.
Później, w systemie Windows wykorzystywano inne strony kodowe, gdzie oczywiście podstawowe kody ASCII pozostawały bez mian, a inne były znaki o kodach powyżej 127 i ewentualnie poniżej 32. Rysunek 2 pokazuje zawartość strony kodowej Windows-1250, która też zawiera litery polskiego alfabetu, ale rozmieszczone inaczej niż w CP852....