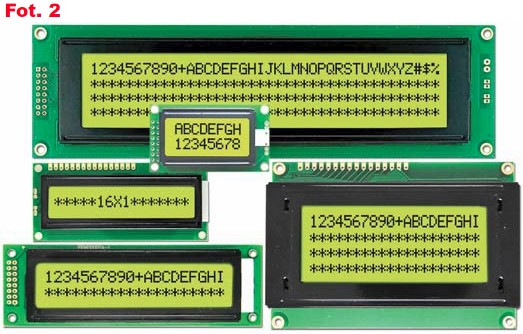
Fotografia 1 pokazuje najpopularniejszą odmianę oznaczaną 16x2 (16 znaków, 2 linie). Fotografia 2 przedstawia niektóre inne wersje. Wszystkie wersje takich wyświetlaczy znakowych są obsługiwane w jednakowy sposób. W Arduino mamy odpowiednią bibliotekę, która znakomicie to ułatwia. Zanim ją wykorzystamy, przypomnijmy kluczowe informacje o tym jakże pożytecznym sprzęcie.
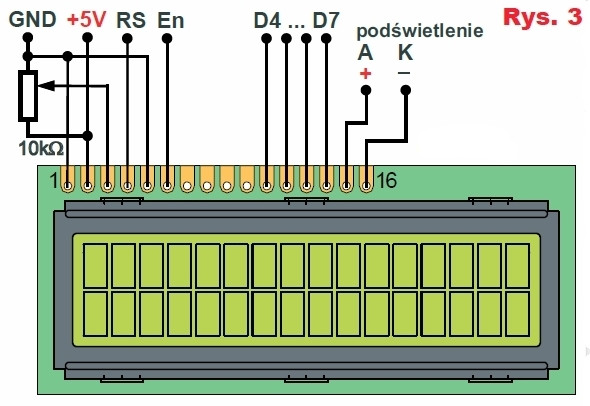
Wyprowadzenia modułu pokazane są na rysunku 3. Zwykle linii D0…D3 nie wykorzystujemy, a wejście R/W na stałe łączymy do masy (bo nie korzystamy z możliwości odczytywania danych z modułu). Spośród 16 wyprowadzeń modułu zwykle 6 wykorzystujemy do przekazywania danych. W takim oszczędnościowym trybie pracy sześć (dowolnych) pinów płytki Arduino musimy połączyć z wyświetlaczem. Napięcie stałe na nóżce Vo służy do regulacji kontrastu wyświetlacza – podłączamy tam suwak potencjometru montażowego (najczęściej 10kΩ).