W poprzedniej części tego cyklu rozpoczęliśmy zestaw eksperymentów „kroplowych”. Zaczęliśmy od wizualizacji tablicy jako leżącej płasko na podłodze z pojedynczymi kroplami wirtualnej wody spadającymi na nią z góry. Każda kropla oświetlała powiązany z nią piksel (piłeczkę pingpongową) białym światłem.
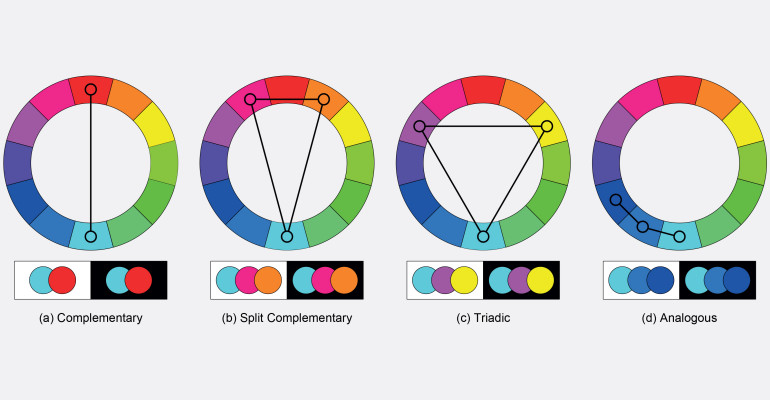
Sposób, w jaki zaimplementowaliśmy nasz oryginalny algorytm, polegał na tym, że każda kropelka pojawiała się w losowym miejscu, załączała się, a następnie sukcesywnie wygasała. Czas trwania każdej kropli był losowy, podobnie jak opóźnienie pomiędzy kolejnymi kroplami. Następnie postanowiliśmy oświetlić nasze kropelki losowymi kolorami, które wybraliśmy z palety zawierającej trzy kolory podstawowe (czerwony, zielony i niebieski), trzy kolory drugorzędne (żółty, cyjan i magenta) oraz sześć kolorów trzeciorzędnych (pomarańczowy, chartreuse, wiosenna zieleń, lazurowy, elektryczny indygo i różowy).
To już dziewiąty odcinek tego cyklu. Jeśli dołączyłeś do nas dopiero teraz, to z łatwością możesz poznać cały cykl od początku, kupując archiwalne e-wydania EdW na www.ulubionykiosk.pl.
Więcej kolorów!
Tak więc, na obecnym etapie prac, za każdym razem, gdy losowa wirtualna kropla spada, niejako rozjaśnia się, od czerni do losowo wybranego koloru, utrzymuje się przez krótki czas, a następnie ponownie wygasa. Hmmm. Obecny efekt nie wydaje się być jakimś szalenie wyszukanym osiągnięciem. Ponadto, czy należymy do grona osób, które mogą nasycić się jednym, nasyconym kolorem? „Nie!”, wołam, „Tysiąckroć nie!”.
Na początek sięgnijmy po nisko wiszący owoc i po prostu, wybierzmy losowo drugi kolor. Pomysł polega na tym, że będziemy płynnie przechodzić od czerni do naszego pierwszego koloru, następnie płynnie przechodzić od naszego pierwszego koloru do naszego drugiego, a następnie znów płynnie ten kolor zmieniać od naszego drugiego z powrotem do czerni.
Jeśli porównasz ten program z naszą oryginalną wersją pojedynczego losowego koloru, zobaczysz, że sposób, w jaki zbudowaliśmy nasz kod, oznacza, że modyfikacje są minimalne. Wszystkie te zmiany zachodzą w naszej funkcji DropDrip(). Po pierwsze, losowo generujemy dwa kolory kropelek zamiast jednego: