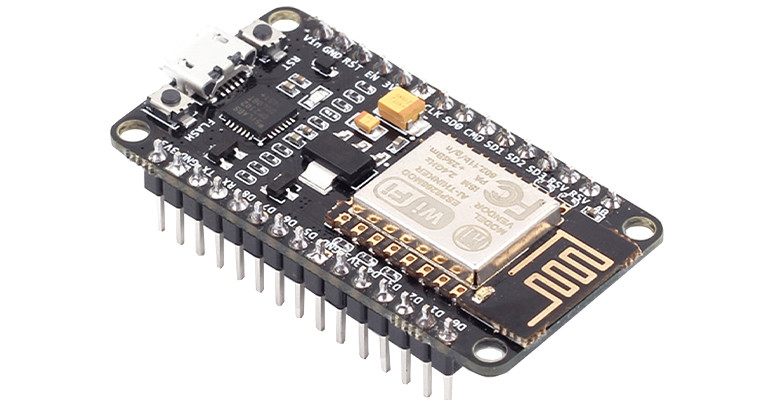
Sercem dzisiejszego projektu jest pŇāytka z Wi-Fi, której nie trzeba przedstawiańá; oparta na ESP8266 pŇāytka deweloperska NodeMCU. Jest to platforma open source do tworzenia systemów wbudowanych opartych na Wi-Fi i jest oparta na popularnym module Wi-Fi ESP8266, z firmware NodeMCU opartym na Lua. NodeMCU narodziŇā sińô z chńôci przezwycińôŇľenia ograniczeŇĄ zwińÖzanych z pierwszymi wersjami moduŇāu ESP8266, który nie byŇā kompatybilny z breadboardami, byŇā trudny do zasilania i jeszcze trudniejszy do programowania. PŇāytka NodeMCU jest Ňāatwa w uŇľyciu, tania, co szybko przycińÖgnńôŇāo jńÖ do serc konstruktorów i dziŇõ jest jednńÖ z najpopularniejszych pŇāytek.
W tym projekcie dodamy 2-kanaŇāowy moduŇā przekaŇļnika do pŇāytki ESP8266. Istota projektu polega na sterowaniu GPIO NodeMCU z poziomu strony internetowej na dowolnym urzńÖdzeniu podŇāńÖczonym do tej samej sieci co pŇāytka. Stan GPIO steruje cewkami przekaŇļników, co powoduje, Ňľe przekaŇļnik przeŇāńÖcza sińô pomińôdzy stanem normalnie otwartym (NO) i normalnie zamknińôtym (NC) w zaleŇľnoŇõci od stanu GPIO, tym samym efektywnie wŇāńÖczajńÖc lub wyŇāńÖczajńÖc podŇāńÖczone urzńÖdzenie.
JeŇõli nie masz dostńôpu do moduŇāu przekaŇļnikowego, moŇľesz uŇľyńá 2× jednokanaŇāowych moduŇāów przekaŇļnikowych lub pojedynczych przekaŇļników z obsŇāugujńÖcymi je ukŇāadami tranzystorowymi.
Schemat
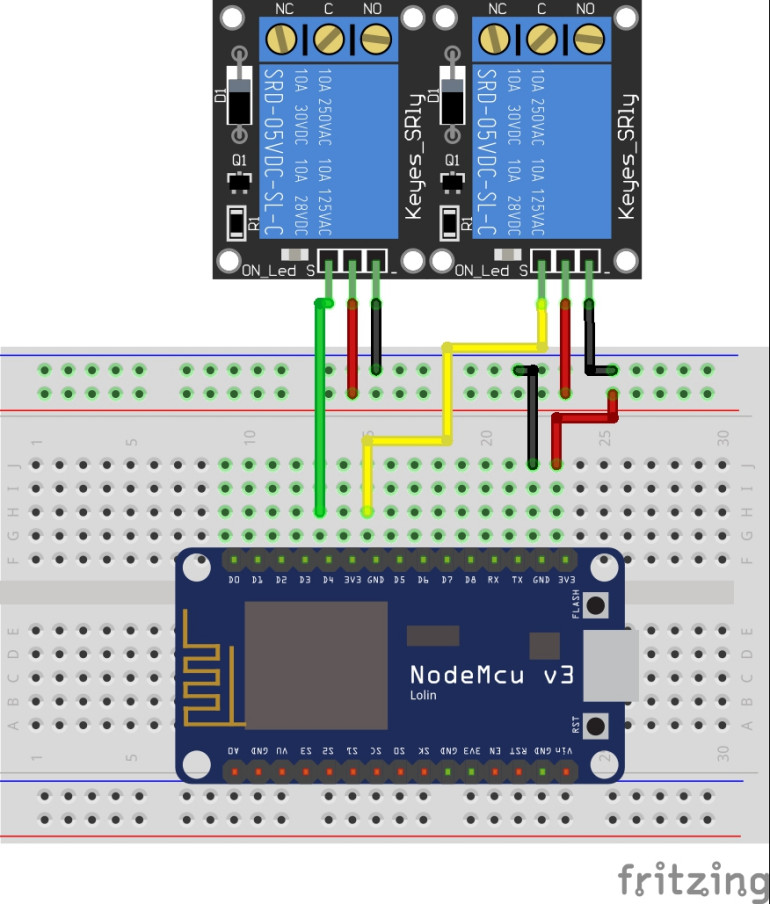
Schemat dla tego projektu jest doŇõńá prosty. PodŇāńÖcz elementy tak jak pokazano na poniŇľszym schemacie.
Aby uŇāatwińá Ňõledzenie poŇāńÖczeŇĄ, poniŇľej znajduje sińô mapa pinów poŇāńÖczeŇĄ pomińôdzy NodeMCU a moduŇāem przekaŇļnika.
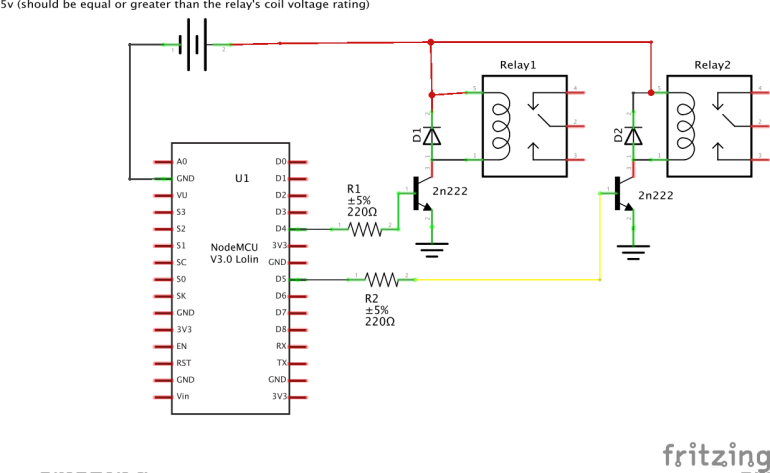
JeŇõli uŇľywasz zwykŇāych przekaŇļników bez ukŇāadu podtrzymujńÖcego moduŇā, podŇāńÖcz przekaŇļniki do NodeMCU jak pokazano poniŇľej. Upewnij sińô, Ňľe cewki przekaŇļnika majńÖ napińôcie znamionowe 5 V lub zmieŇĄ zasilanie 5 V, aby dopasowańá je do znamionowego napińôcia cewki Twojego przekaŇļnika.
MajńÖc gotowy schemat, moŇľemy przejŇõńá do pisania kodu dla projektu.
Kod
Jednym z najŇāatwiejszych sposobów programowania NodeMCU jest uŇľycie Arduino IDE. Wymaga to jednak skonfigurowania Arduino IDE poprzez zainstalowanie pliku obsŇāugi pŇāytki dla NodeMCU. JeŇõli uŇľywasz Arduino IDE do zaprogramowania NodeMCU po raz pierwszy, musisz to zrobińá zanim przejdziesz do tego projektu. Postńôpuj zgodnie ze szczegóŇāowym przewodnikiem "Getting Started with the NodeMCU", aby dowiedzieńá sińô, jak skonfigurowańá Arduino IDE do programowania pŇāytek opartych na ESP8266.
Kod dla tego projektu jest zmodyfikowanńÖ wersjńÖ kodu z artykuŇāu "NodeMCU ESP8266 WebServer". Kod bazuje na bibliotece ESP8266Wi-Fi.h, która pozwala na Ňāatwe wykorzystanie funkcjonalnoŇõci Wi-Fi pŇāytki. Zawiera ona wszystko co jest nam potrzebne do stworzenia lub doŇāńÖczenia do punktu dostńôpowego Wi-Fi, a takŇľe stworzenia serwera i klienta, które sńÖ istotne dla tego projektu. Biblioteka jest doŇāńÖczona do plików pŇāytki NodeMCU dla Arduino, wińôc nie ma potrzeby instalowania jej po zainstalowaniu plików pŇāytki.
Kod do tego projektu pozwoli nam na zdalne sterowanie urzńÖdzeniami podŇāńÖczonymi do GPIO (poprzez przekaŇļniki) pŇāytki NodeMCU.
Na poczńÖtek doŇāńÖczamy bibliotekńô, którńÖ wykorzystamy w projekcie, czyli w tym przypadku jest to biblioteka ESP8266Wi-Fi.h.
#include <ESP8266WiFi.h>Nastńôpnie dodajemy dane uwierzytelniajńÖce punktu dostńôpowego Wi-Fi, do którego bńôdzie podŇāńÖczone NodeMCU. Upewnij sińô, Ňľe nazwa uŇľytkownika i hasŇāo znajdujńÖ sińô pomińôdzy cudzysŇāowami. OkreŇõlamy równieŇľ port, przez który system bńôdzie sińô komunikowaŇā i tworzymy zmiennńÖ do przechowywania ŇľńÖdaŇĄ.
// Add wifi access point credentiaals
const char* ssid = "xxxxx";
const char* password = "xxxx";
WiFiServer server(80);// Set port to 80Nastńôpnie deklarujemy piny Nodemcu, do których podŇāńÖczone sńÖ piny przekaŇļników i tworzymy zmienne przechowujńÖce stan kaŇľdego przekaŇļnika.
// Declare the pins to which the appliances are connected via relays
int app1 = D1; //appliance 1
int app2 = D2; //appliance 2`
//you can add more more appliances below.
String app1state = "off";// state of appliance1
String app2state = "off";// state of appliance2Nastńôpna jest funkcja void setup(). Zaczynamy od zainicjalizowania monitora szeregowego (poniewaŇľ bńôdzie on póŇļniej uŇľywany do debugowania) i ustawienia pinModes pinów, do których podŇāńÖczone sńÖ przekaŇļniki jako wyjŇõciowe. Nastńôpnie ustawiamy piny "LOW", aby zapewnińá, Ňľe system startuje w stanie OFF.
void setup() {
Serial.begin(115200);
// Set the pinmode of the pins to which the LEDs are connected and turn them low to prevent flunctuations
pinMode(app1, OUTPUT);
pinMode(app2, OUTPUT);
digitalWrite(app1, LOW);
digitalWrite(app2, LOW);Nastńôpnie ŇāńÖczymy sińô z punktem dostńôpowym uŇľywajńÖc poŇõwiadczeŇĄ podanych jako argumenty do funkcji Wi-Fi.begin() i uŇľywamy funkcji Wi-Fi.status() do sprawdzenia czy poŇāńÖczenie sińô powiodŇāo. System bńôdzie próbowaŇā tak dŇāugo, aŇľ poŇāńÖczenie sińô powiedzie.
//connect to access point
WiFi.begin(ssid, password);
Serial.print("Connecting to ");
Serial.println(ssid);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
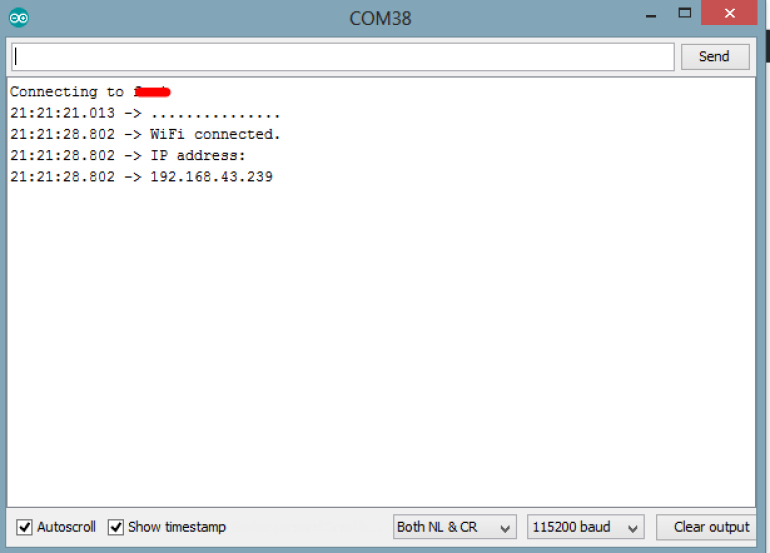
}JeŇľeli poŇāńÖczenie jest udane, na monitorze szeregowym jest drukowany tekst, aby to wskazańá, wraz z adresem IP NodeMCU. Ten adres IP staje sińô adresem internetowym serwera i powinien byńá wpisany w dowolnej przeglńÖdarce internetowej w tej samej sieci co serwer, abyŇõmy mogli uzyskańá do niego dostńôp.
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());// this will display the Ip address of the Pi which should be entered into your browse
}Nastńôpnie uruchamiamy serwer za pomocńÖ funkcji server.begin().
server.begin();
}Nastńôpnie piszemy funkcjńô void loop(). To wŇāaŇõnie tutaj wykonywana jest wińôkszoŇõńá pracy. Zaczynamy od uŇľycia funkcji server.available() do nasŇāuchiwania poŇāńÖczeŇĄ przychodzńÖcych od klientów (przeglńÖdarek internetowych). Gdy klient jest dostńôpny i poŇāńÖczony, odczytujemy jego ŇľńÖdanie i wysyŇāamy nagŇāówek jako odpowiedŇļ.
void loop(){
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected()) { // loop while the client's connected
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();Nastńôpnie ŇľńÖdanie klienta jest sprawdzane, czy wskazuje ono na naciŇõnińôcie przycisku na stronie internetowej. JeŇľeli tak, to stan GPIO jest zmieniany odpowiednio do ŇľńÖdania. JeŇõli ŇľńÖdanie wskazuje na "ON", pin jest ustawiany na HIGH, a zmienna stanu jest odpowiednio aktualizowana.
// turns the GPIOs on and off
if (header.indexOf("GET /app1/on") >= 0) {
Serial.println("App 1 on");
app1state = "on";
digitalWrite(app1, HIGH);
} else if (header.indexOf("GET /app1/off") >= 0) {
Serial.println("App 1 off");
app1state = "off";
digitalWrite(app1, LOW);
} else if (header.indexOf("GET /app2/on") >= 0) {
Serial.println("App 2 on");
app2state = "on";
digitalWrite(app2, HIGH);
} else if (header.indexOf("GET /app2/off") >= 0) {
Serial.println("App 2 off");
app2state = "off";
digitalWrite(app2, LOW);
}Nastńôpnie tworzymy stronńô internetowńÖ, która bńôdzie wyŇõwietlana i aktualizowana przez NodeMCU w miarńô interakcji z uŇľytkownikiem. KluczowńÖ funkcjńÖ do tego jest funkcja Client.println(), która sŇāuŇľy do wysyŇāania skryptów HTML linia po linii do klienta.
Zaczynamy od wskazania, Ňľe kilka nastńôpnych tekstów, które majńÖ zostańá wydrukowane, to linie HTML, zgodnie z deklaracjńÖ doctype.
client.println("<!DOCTYPE html><html>");Nastńôpnie dodajemy poniŇľsze linie, aby strona byŇāa responsywna niezaleŇľnie od uŇľywanej przeglńÖdarki.
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");Nastńôpnie, niektóre kawaŇāki CSS sńÖ wysyŇāane do klienta, aby nadańá stronie internetowej przyjazny wyglńÖd. MoŇľesz to edytowańá, aby dodańá swój wŇāasny kolor, styl czcionki itp.
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: #195B6A; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: #77878A;}</style></head>");Nastńôpnie wysyŇāany jest nagŇāówek strony, po którym nastńôpujńÖ przyciski, a przyciski sńÖ ustawione tak, aby wyŇõwietlaŇāy aktualny stan urzńÖdzeŇĄ. BńôdńÖ one pokazywaŇāy OFF, jeŇõli aktualny stan to ON i odwrotnie.
client.println("<body><h1>ESP8266 Web Server</h1>");
// Display current state, and ON/OFF buttons for GPIO 5
client.println("<p>app1 - State " + app1state + "</p>");
// If Appliance 1 is off, it displays the ON button
if (app1state == "off") {
client.println("<p><a href=\"/app1/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/app1/off\"><button class=\"button button2\">OFF</button></a></p>");
}
// Display current state, and ON/OFF buttons for GPIO 4
client.println("<p>app2 - State " + app2state + "</p>");
// If Appliance 2 is off, it displays the ON button
if (app2state == "off") {
client.println("<p><a href=\"/app2/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/app2/off\"><button class=\"button button2\">OFF</button></a></p>");
}
client.println("</body></html>");
// The HTTP response ends with another blank line
client.println();
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}Nastńôpnie zamykamy poŇāńÖczenie i przepŇāyw wraca na górńô.
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}Kompletny kod projektu dostńôpny jest poniŇľej, a takŇľe zaŇāńÖczony w dziale download.
#include <ESP8266WiFi.h>
// Add wifi access point credentiaals
const char* ssid = "xxxx";
const char* password = "xxxxx";
WiFiServer server(80);// Set port to 80
String header; // This storees the HTTP request
// Declare the pins to which the appliances are connected via relays
int app1 = D1; //appliance 1
int app2 = D2; //appliance 2`
//you can add more more appliances below.
String app1state = "off";// state of appliance1
String app2state = "off";// state of appliance2
void setup() {
Serial.begin(115200);
// Set the pinmode of the pins to which the LEDs are connected and turn them low to prevent flunctuations
pinMode(app1, OUTPUT);
pinMode(app2, OUTPUT);
digitalWrite(app1, LOW);
digitalWrite(app2, LOW);
//connect to access point
WiFi.begin(ssid, password);
Serial.print("Connecting to ");
Serial.println(ssid);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());// this will display the Ip address of the Pi which should be entered into your browser
server.begin();
}
void loop(){
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected()) { // loop while the client's connected
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// turns the GPIOs on and off
if (header.indexOf("GET /app1/on") >= 0) {
Serial.println("App 1 on");
app1state = "on";
digitalWrite(app1, HIGH);
} else if (header.indexOf("GET /app1/off") >= 0) {
Serial.println("App 1 off");
app1state = "off";
digitalWrite(app1, LOW);
} else if (header.indexOf("GET /app2/on") >= 0) {
Serial.println("App 2 on");
app2state = "on";
digitalWrite(app2, HIGH);
} else if (header.indexOf("GET /app2/off") >= 0) {
Serial.println("App 2 off");
app2state = "off";
digitalWrite(app2, LOW);
}
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
// CSS to style the on/off buttons
// Feel free to change the background-color and font-size attributes to fit your preferences
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: #195B6A; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: #77878A;}</style></head>");
// Web Page Heading
client.println("<body><h1>ESP8266 Web Server</h1>");
// Display current state, and ON/OFF buttons for GPIO 5
client.println("<p>app1 - State " + app1state + "</p>");
// If Appliance 1 is off, it displays the ON button
if (app1state == "off") {
client.println("<p><a href=\"/app1/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/app1/off\"><button class=\"button button2\">OFF</button></a></p>");
}
// Display current state, and ON/OFF buttons for GPIO 4
client.println("<p>app2 - State " + app2state + "</p>");
// If Appliance 2 is off, it displays the ON button
if (app2state == "off") {
client.println("<p><a href=\"/app2/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/app2/off\"><button class=\"button button2\">OFF</button></a></p>");
}
client.println("</body></html>");
// The HTTP response ends with another blank line
client.println();
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}Demo
Wgraj kod do NodeMCU. Upewnij sińô, Ňľe wszystko jest podŇāńÖczone zgodnie z opisem w sekcji schematy. Po zaŇāadowaniu kodu powinieneŇõ zobaczyńá adres IP swojego serwera WWW wyŇõwietlony na monitorze szeregowym, jak pokazano poniŇľej.
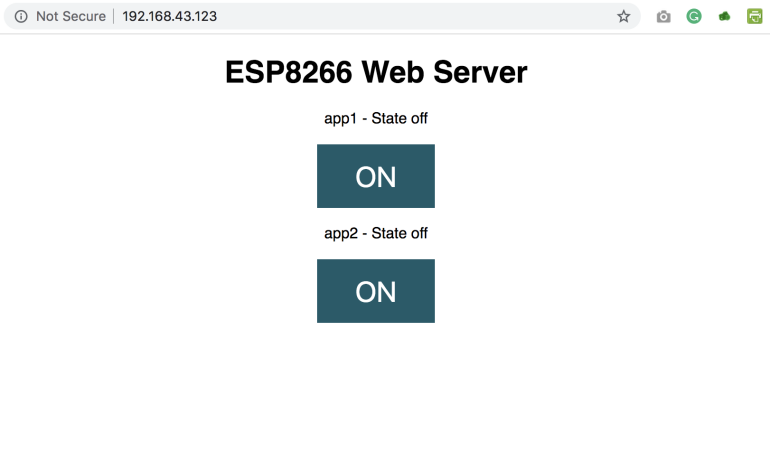
Skopiuj adres IP i wklej go w przeglńÖdarce internetowej na dowolnym urzńÖdzeniu (Mobile lub PC) podŇāńÖczonym do tej samej sieci co NodeMCU. PowinieneŇõ zobaczyńá stronńô internetowńÖ i mieńá moŇľliwoŇõńá przeŇāńÖczania podŇāńÖczonych urzńÖdzeŇĄ poprzez klikanie przycisków.
Jak wspomniano powyŇľej, ten pr4ojekt moŇľe posŇāuŇľyńá jako budulec dla bardziej zŇāoŇľonych serwerów WWW i rozwińÖzaŇĄ IoT. Co zbudujesz?