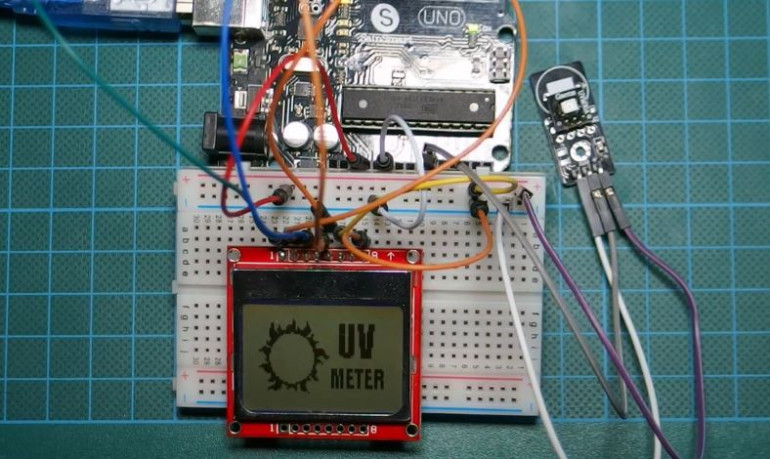
Zbudujemy miernik UV używając Arduino i czujnik ultrafioletu (UVM30A) z wyświetlaczem LCD Nokia 5110 jako wskaźnik dla miernika. Nokia 5110 jest używana do wyświetlania indeksu UV, który jest międzynarodową standardową jednostką intensywności promieniowania ultrafioletowego pochodzącego ze słońca, odczuwanego w danym miejscu i czasie.
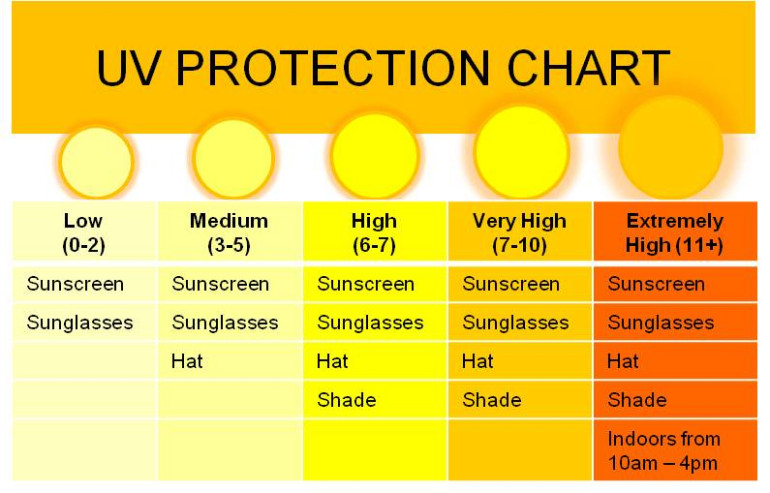
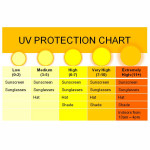
Celem pomiaru indeksu UV w konkretnym miejscu i czasie jest zapobieganie niebezpieczeństwom spowodowanym przez nadmiar promieni UV, co może prowadzić do poparzeń słonecznych. Jest on również mierzony, aby pomóc ludziom w podjęciu odpowiednich środków ochronnych, takich jak stosowanie filtrów przeciwsłonecznych, okularów przeciwsłonecznych, kapeluszy itp. w ciągu dnia. Poniżej przedstawiono tabelę ochrony przed promieniowaniem UV, która próbuje dopasować indeks UV do odpowiednich środków ochronnych.
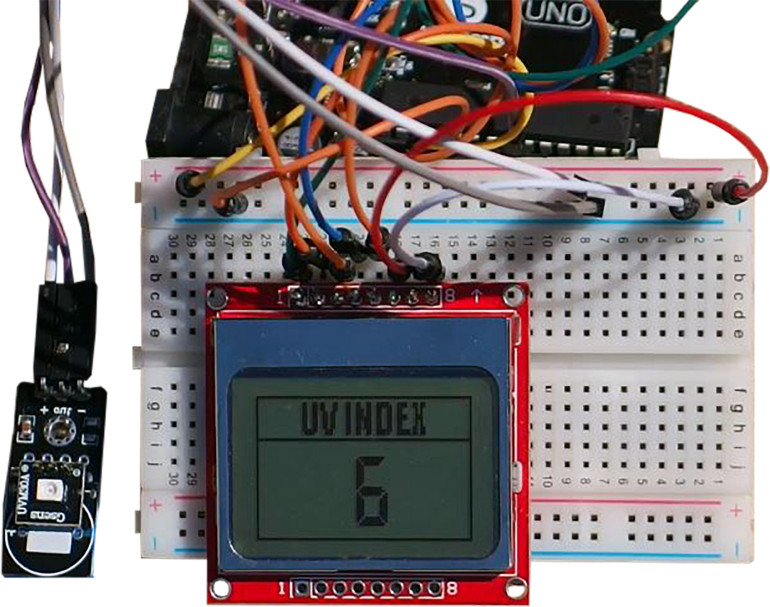
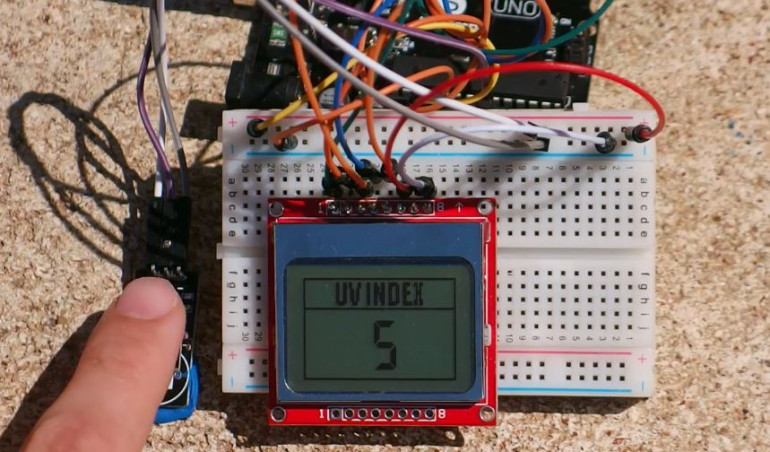
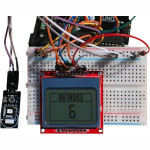
Na wykresie widać, że kiedy poziom UV jest bardzo wysoki, zaleca się pozostanie w pomieszczeniach zamkniętych, gdyż indeks UV w pomieszczeniach zamkniętych jest w większości przypadków równy zeru. Oznacza to, że podczas testowania urządzenia, które zamierzamy zbudować, należy wynieść je na zewnątrz, jak pokazano na poniższym obrazku, ponieważ wartość ta nie zmieni się, jeśli będziemy testować w pomieszczeniu.
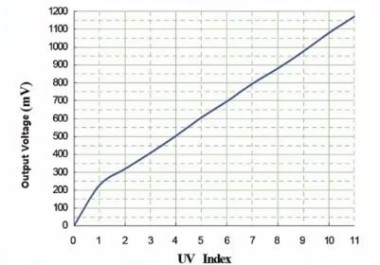
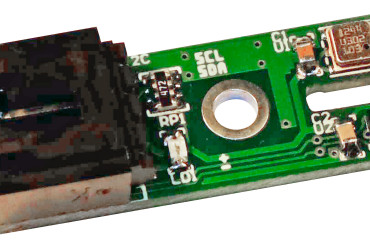
Czujnik UVM30A, którego użyjemy w tym projekcie jest tanim czujnikiem analogowym z prawie liniowym wyjściem. Oznacza to, że wartość wyjściowa czujnika rośnie lub maleje wraz z proporcjonalnym wzrostem lub spadkiem promieniowania UV. Wykres napięcia wyjściowego czujnika (w mV) w odniesieniu do indeksu UV, pobrany z karty katalogowej czujnika, aby opisać jego liniowość, jest pokazany poniżej.
Jest to prosty, trzypinowy czujnik składający się z VCC, GND i wyjścia sygnału analogo.
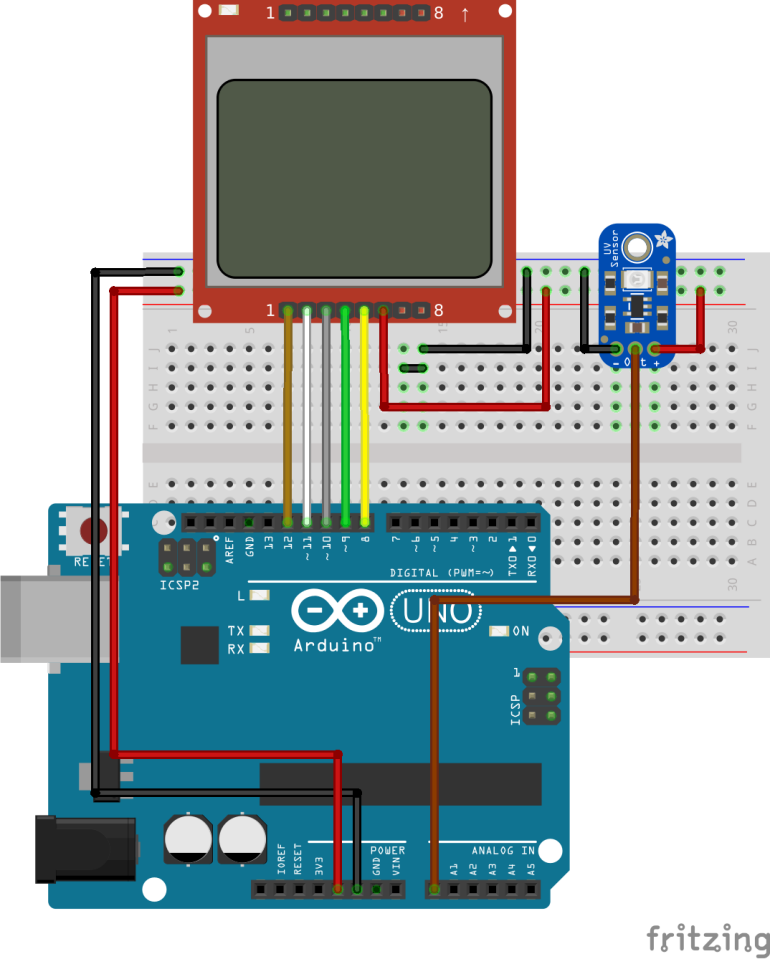
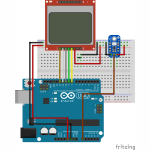
Mając wszystkie elementy wykonajmy połączenia zgodnie z poniższymi schematami.
Podłączenie wyświetlacza LCD N0kia 5110 łatwo wykonać posiłkując się mapą pinów. Wraz z mapą pinów dla LCD znajduje się mapa pinów do podłączenia czujnika UV do Arduino.
Przed przystąpieniem do kodowania sprawdź dwukrotnie poprawność połączeń, aby upewnić się, że wszystko jest w porządku.
Kod
Kod dla tego projektu jest dość prosty, używamy tylko jednej biblioteki, którą jest biblioteka Nokia 5110 LCD do komunikacji z wyświetlaczem LCD. Bibliotekę można pobrać z tego linku. Podstawowym działaniem kodu jest odczytanie analogowego pinu 0 (A0), do którego podłączone jest wyjście naszego czujnika i przekonwertowanie go na mV, abyśmy mogli porównać go z wartościami w tabeli indeksu UV i obliczyć indeks UV w danym miejscu i czasie. Po dokonaniu obliczeń i określeniu indeksu UV, indeks jest wyświetlany użytkownikowi za pomocą wyświetlacza LCD Nokii 5110. Tabela indeksu UV dla porównania jest pokazana na poniższym obrazku.
Jak zwykle, podzielimy kod na małe fragmenty i wyjaśnimy go przed podaniem pełnego kodu. Kod jest również załączony w pliku zip dostępnym w dziale download, znajdującym się na końcu tego artykułu.
Pierwszą rzeczą jaką robimy w kodzie jest zaimportowanie biblioteki Nokia 5110 LCD, która jest potrzebna do obsługi wyświetlacza.
//////////////////////////////////////////////
// Arduino UV Meter //
// with NOKIA 5110 LCD //
// http://www.educ8s.tv //
/////////////////////////////////////////////
#include <LCD5110_Graph.h>Po zaimportowaniu biblioteki i skomentowaniu o co chodzi w projekcie, przechodzimy do zadeklarowania innych zmiennych i stałych, które będą wykorzystywane w kodzie.
LCD5110 lcd(8,9,10,12,11);
extern unsigned char BigNumbers[];
extern uint8_t splash[];
extern uint8_t ui[];
String UV = "0";Mając to już za sobą, przechodzimy do funkcji setup. Pierwszą rzeczą jaką robimy jest inicjalizacja LCD, następnie ustawiamy czcionki dla wyświetlacza, czyścimy ekran za pomocą lcd.clrScr(), po czym rysujemy bitmapę splash. Proces tworzenia bitmapy splash i wstawiania jej do kodu Arduino został szczegółowo omówiony tutaj.
void setup() {
lcd.InitLCD();
lcd.setFont(BigNumbers);
lcd.clrScr();
lcd.drawBitmap(0, 0, splash, 84, 48);Po wykonaniu polecenia drawBitmap, aktualizujemy LCD, aby odzwierciedlić zmiany i opóźniamy o 3000ms, aby splash pozostał na ekranie wystarczająco długo, aby był widoczny.
lcd.update();
delay(3000);
}Po zakończeniu konfiguracji, przechodzimy do funkcji loop().
Tutaj wywołujemy funkcję readSensor, która odczytuje wartość z czujnika UV, konwertuje ją na mV i porównuje z tablicą Index, aby uzyskać indeks UV pasujący do wartości mV, która została odczytana.
void loop() {
int stringLength = 0;
UV = readSensor();Następnie czyścimy ekran i rysujemy UI, do którego zostanie wstawiony indeks.
lcd.clrScr();
lcd.drawBitmap(0, 0, ui, 84, 48);Po narysowaniu UI obliczamy długość indeksu i wyświetlamy ją za pomocą funkcji printUV, po czym wywoływana jest komenda update LCD.
stringLength = UV.length();
printUV(stringLength);
lcd.update();
delay(150);
}Pełny kod projektu znajduje się w załączniku poniżej.
//////////////////////////////////////////////
// Arduino UV Meter //
// with NOKIA 5110 LCD //
// http://www.educ8s.tv //
/////////////////////////////////////////////
#include <LCD5110_Graph.h>
LCD5110 lcd(8,9,10,12,11);
extern unsigned char BigNumbers[];
extern uint8_t splash[];
extern uint8_t ui[];
String UV = "0";
void setup() {
lcd.InitLCD();
lcd.setFont(BigNumbers);
lcd.clrScr();
lcd.drawBitmap(0, 0, splash, 84, 48);
lcd.update();
delay(3000);
}
void loop() {
int stringLength = 0;
UV = readSensor();
lcd.clrScr();
lcd.drawBitmap(0, 0, ui, 84, 48);
stringLength = UV.length();
printUV(stringLength);
lcd.update();
delay(150);
}
void printUV(int length)
{
switch(length)
{
case 1: lcd.print(UV,38,19); break;
case 2: lcd.print(UV,24,19); break;
default: lcd.print(UV,0,19); break;
}
}
String readSensor()
{
String UVIndex = "0";
int sensorValue = 0;
sensorValue = analogRead(0); //connect UV sensor to Analog 0
int voltage = (sensorValue * (5.0 / 1023.0))*1000; //Voltage in miliVolts
if(voltage<50)
{
UVIndex = "0";
}else if (voltage>50 && voltage<=227)
{
UVIndex = "0";
}else if (voltage>227 && voltage<=318)
{
UVIndex = "1";
}
else if (voltage>318 && voltage<=408)
{
UVIndex = "2";
}else if (voltage>408 && voltage<=503)
{
UVIndex = "3";
}
else if (voltage>503 && voltage<=606)
{
UVIndex = "4";
}else if (voltage>606 && voltage<=696)
{
UVIndex = "5";
}else if (voltage>696 && voltage<=795)
{
UVIndex = "6";
}else if (voltage>795 && voltage<=881)
{
UVIndex = "7";
}
else if (voltage>881 && voltage<=976)
{
UVIndex = "8";
}
else if (voltage>976 && voltage<=1079)
{
UVIndex = "9";
}
else if (voltage>1079 && voltage<=1170)
{
UVIndex = "10";
}else if (voltage>1170)
{
UVIndex = "11";
}
return UVIndex;
}Podłącz płytkę Arduino do komputera, uruchom IDE i wklej do niego kod. Nie zapomnij dodać plików UI i Splash do folderu Arduino sketch dla kodu przed jego załadowaniem, ponieważ może to spowodować błędy. Pliki splash i UI są częścią plików w pliku zip w sekcji downloads.
Załaduj kod do swojej płytki i zabierz ją na zewnątrz, aby zmierzyć natężenie promieniowania UV w Twojej okolicy. Ten projekt był pisany w Grecji przy bardzo słonecznej pogodzie.