W dzisiejszym poradniku wyjaśnię, jak stworzyć PWM na Raspberry Pi 3. W naszym poprzednim poradniku, widzieliśmy jak stworzyć GUI w Raspberry Pi 3, a także kontrolowaliśmy LED z przycisków GUI. Wezmę więc ten projekt i dodam do niego kod PWM.
Tak więc, polecam najpierw spojrzeć na miganie LEDem z Raspberry Pi 3, w którym zaprojektowaliśmy ten prosty projekt, a następnie sprawdzić jak stworzyć GUI w Raspberry Pi 3, gdzie kontrolujemy cyfrowo LED z GUI. Ale dzisiaj będziemy kontrolować intensywność świecenia LEDa poprzez stworzenie PWM w Raspberry Pi 3. Wraz z tym, będziemy również mieć wgląd w to jak korzystać ze skali w Raspberry Pi 3. Dodam nową skalę w tym samym GUI i kiedy zmienimy jej wartość, zmieni się również natężenie światła LEDa. Zatem, zacznijmy od tego jak stworzyć PWM w Raspberry Pi 3.
Tworzenie PWM w Raspberry Pi 3
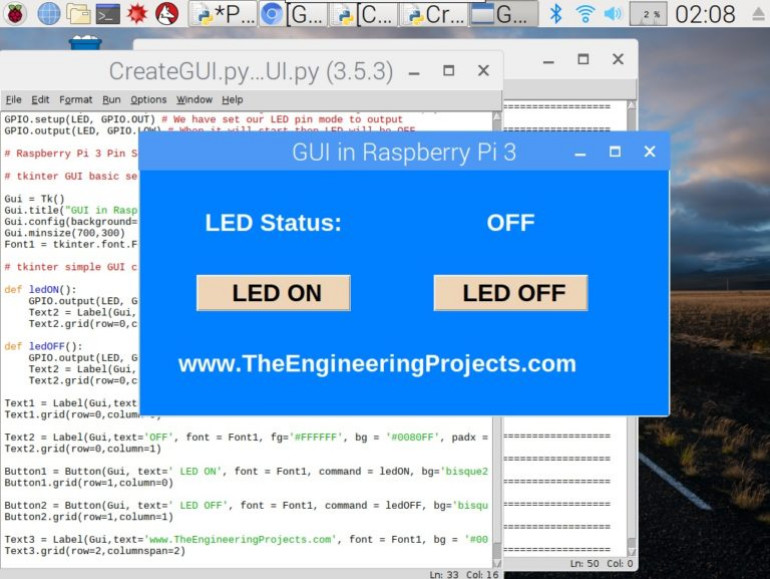
W naszym poprzednim poście, stworzyliśmy proste GUI do sterowania LEDem. Owo GUI jest pokazane na poniższym zrzucie ekranu:
Mam nadzieję, że pamiętamy system siatki, który omawialiśmy na ostatnim wykładzie. Teraz dodamy nową skalę w naszym GUI i umieścimy ją w wierszu = 1 i kolumnie = 2.
Znajduje się po prawej stronie przycisku 'LED OFF'. Oto właściwy kod.
Scale1 = Scale(Gui, from_=0, to=100, orient = HORIZONTAL, resolution = 1, command = ChangePWM)
Scale1.grid(row=1,column=2)Utworzyliśmy nowy suwak, którego wartość zaczyna się od 0, a kończy na 100.
Jego orientacja jest pozioma, domyślnie jest pionowa.
Przypisaliśmy mu funkcję o nazwie ChangePWM, która będzie wykonywana za każdym razem, gdy zmienimy wartość tego suwaka.
Ponieważ nie utworzyliśmy jeszcze funkcji, więc jeśli zmienimy jej wartość, pojawi się błąd.
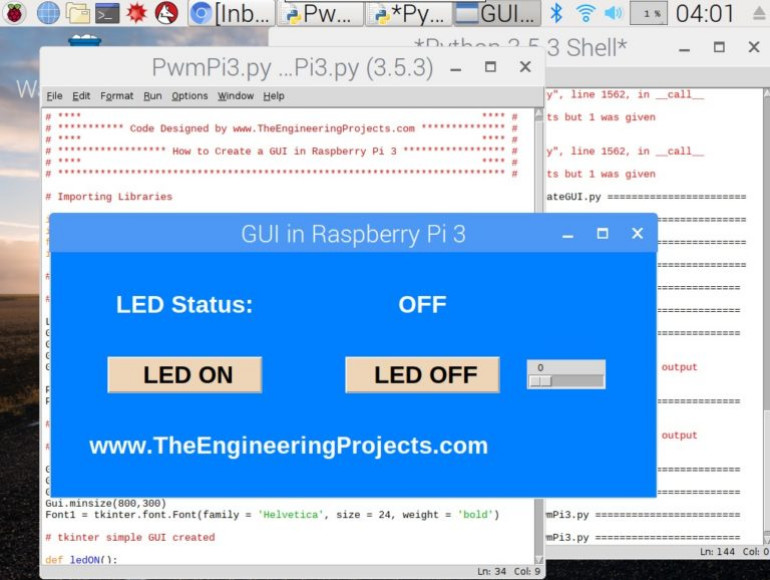
Jeśli go uruchomimy, będzie wyglądał jak na poniższym zrzucie ekranu:
Nadałem mu wartość od 0 do 100, ponieważ wartość naszego impulsu PWM również sięga od 0% do 100%.
Jeśli nie wiemy zbyt wiele o PWM, to warto zajrzeć na stronę jak używać pinów PWM w Arduino i przeczytać część poświęconą PWM. Omówiłem tam tę kwestię szczegółowo.
W Raspberry Pi 3, mamy Pin 12 i Pin 32 jako Piny PWM, ale próbowałem różnych Pinów I /O i stosowane przez nas komendy PWM działają całkiem dobrze na nich wszystkich.
Tak czy inaczej, zamierzam użyć pinu 12 Pi 3, więc zmieńmy tę wartość z 11 na 12.
Zatem, najpierw stworzymy naszą częstotliwość PWM, którą ustawiłem na 5000.
Po tym uruchomimy nasz PWM z wartością 0.
PwmValue = GPIO.PWM(LED, 5000)
PwmValue.start(0)Jak widać w powyższym kodzie, nasza wartość PwmValue wynosi 0, co oznacza, że nasza dioda pozostanie wyłączona.
Teraz musimy stworzyć funkcję ChangePWM dla naszego suwaka.
Dodajmy więc poniższy kod po funkcji Buttons:
def ChangePWM(self):
PwmValue.ChangeDutyCycle(Scale1.get())Upewnijmy się tylko, że dodaliśmy self to w nazwie funkcji.
Funkcja Slide działa trochę inaczej niż funkcja Button, więc musimy dodać self. Jeśli kiedykolwiek pracowaliśmy na embedded to dodajemy (void).
ChangeDutyCycle jest komendą do zmiany cyklu pracy naszego PWM.
Zatem zwyczajnie otrzymujemy wartość naszej skali, a następnie podajemy tę wartość do naszego PWM, który z kolei zmienia intensywność naszego LEDa.
Jeśli więc na suwaku ustawimy 0 to nasza dioda będzie świecić z najmniejszą intensywnością, czyli OFF, a przy 100 będzie świecić z maksymalną intensywnością, czyli 5 V.
Oto nasz kompletny kod:
# ************************************************************************** #
# **** **** #
# *********** Code Designed by www.TheEngineeringProjects.com ************** #
# **** **** #
# ****************** How to Create a GUI in Raspberry Pi 3 ***************** #
# **** **** #
# ************************************************************************** #
# Importowanie bibliotek
import RPi.GPIO as GPIO
import time
from tkinter import *
import tkinter.font
# Biblioteki Zaimportowane pomyślnie
# Ustawienia pinów Raspberry Pi 3
LED = 12 # Pin 11
GPIO.setwarnings(False)
GPIO.setmode(GPIO.BOARD) # Uzyskujemy dostęp do GPIO zgodnie z ich fizyczną lokalizacją
GPIO.setup(LED, GPIO.OUT) # Ustawiliśmy tryb pracy naszego LEDa na wyjście
GPIO.output(LED, GPIO.LOW) # Kiedy się uruchomi to LED będzie wyłączony
PwmValue = GPIO.PWM(LED, 5000)
PwmValue.start(0)
# Ustawienia pinów Raspberry Pi 3
# Podstawowe ustawienia tkinter GUI
Gui = Tk()
Gui.title("GUI in Raspberry Pi 3")
Gui.config(background= "#0080FF")
Gui.minsize(800,300)
Font1 = tkinter.font.Font(family = 'Helvetica', size = 24, weight = 'bold')
# tkinter simple GUI created
def ledON():
GPIO.output(LED, GPIO.HIGH) # led włączony
Text2 = Label(Gui,text=' ON ', font = Font1, bg = '#0080FF', fg='green', padx = 0)
Text2.grid(row=0,column=1)
def ledOFF():
GPIO.output(LED, GPIO.LOW) # led wyłączony
Text2 = Label(Gui,text='OFF', font = Font1, bg = '#0080FF', fg='red', padx = 0)
Text2.grid(row=0,column=1)
def ChangePWM(self):
PwmValue.ChangeDutyCycle(Scale1.get())
Text1 = Label(Gui,text='LED Status:', font = Font1, fg='#FFFFFF', bg = '#0080FF', padx = 50, pady = 50)
Text1.grid(row=0,column=0)
Text2 = Label(Gui,text='OFF', font = Font1, fg='#FFFFFF', bg = '#0080FF', padx = 0)
Text2.grid(row=0,column=1)
Button1 = Button(Gui, text=' LED ON', font = Font1, command = ledON, bg='bisque2', height = 1, width = 10)
Button1.grid(row=1,column=0)
Button2 = Button(Gui, text=' LED OFF', font = Font1, command = ledOFF, bg='bisque2', height = 1, width = 10)
Button2.grid(row=1,column=1)
Scale1 = Scale(Gui, from_=0, to=100, orient = HORIZONTAL, resolution = 1, command = ChangePWM)
Scale1.grid(row=1,column=2)
Text3 = Label(Gui,text='www.TheEngineeringProjects.com', font = Font1, bg = '#0080FF', fg='#FFFFFF', padx = 50, pady = 50)
Text3.grid(row=2,columnspan=2)
Gui.mainloop()Zatem, uruchommy teraz nasz kod i sprawdźmy rezultaty.
To by było wszystko w kwestii tego jak stworzyć PWM w Raspberry Pi 3. W naszym nadchodzącym poradniku, będziemy zajmować się tym jak kontrolować kierunek i prędkość silnika prądu stałego z Raspberry Pi 3.