Kodowanie
Najpierw należy skonfigurować urządzenie Argon do pracy w sieci mesh i dodać wszystkie inne urządzenia, które mają pracować w tej sieci. W tym celu należy pobrać aplikację particle na smartfona i postępować zgodnie z instrukcjami. Potem można stworzyć kod dla urządzenia albo w particle Web IDE albo w VS Workbench. W projekcie wykonano kodowanie w particle IDE, ponieważ pozwala na bezprzewodową aktualizację firmware'u z dowolnego miejsca za pomocą Over-the-Air (OTA). Zaloguj się do Particle Web IDE.
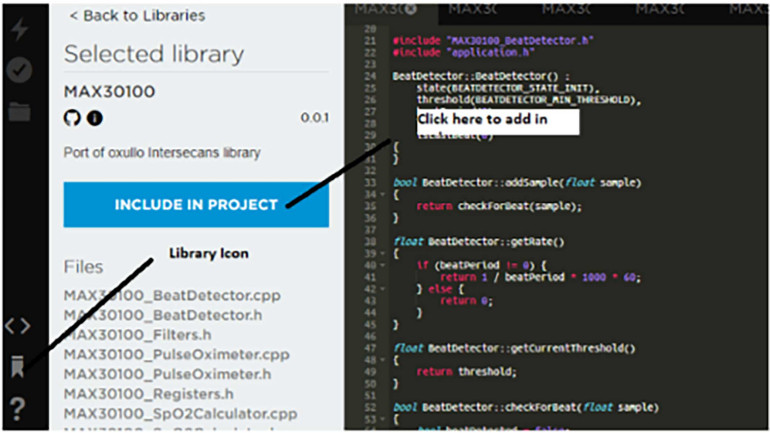
Następnie dodaj bibliotekę potrzebną w kodzie. Znajdź ikonę biblioteki po lewej stronie Web IDE i wyszukaj czujnik MAX30100. Kliknij na niego, a następnie wybierz przycisk "insert in code". Następnie wybierz plik kodu, w którym chcesz dodać bibliotekę.
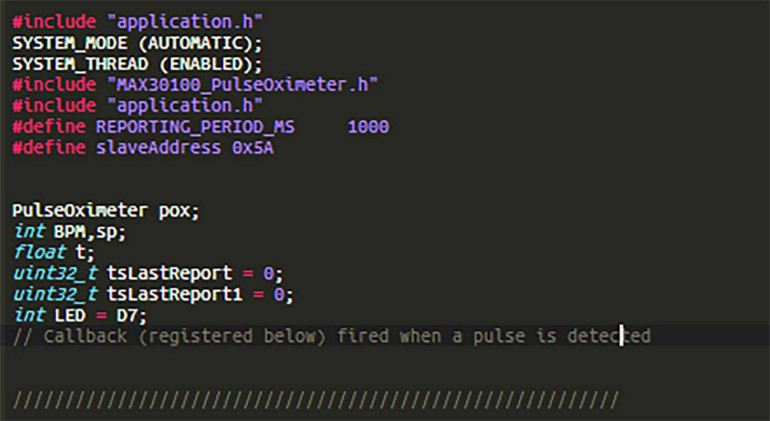
Następnie ustawiamy System Mode jako Automatic oraz System Thread jako Enabled. Dzięki temu urządzenie będzie uruchamiało w tle usługę auto-connect, dzięki czemu będzie łączyło się z siecią Wi-Fi, gdy będzie ona dostępna, bez przerywania pracy głównego kodu.
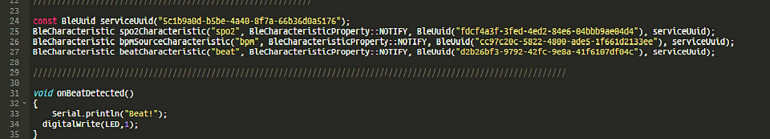
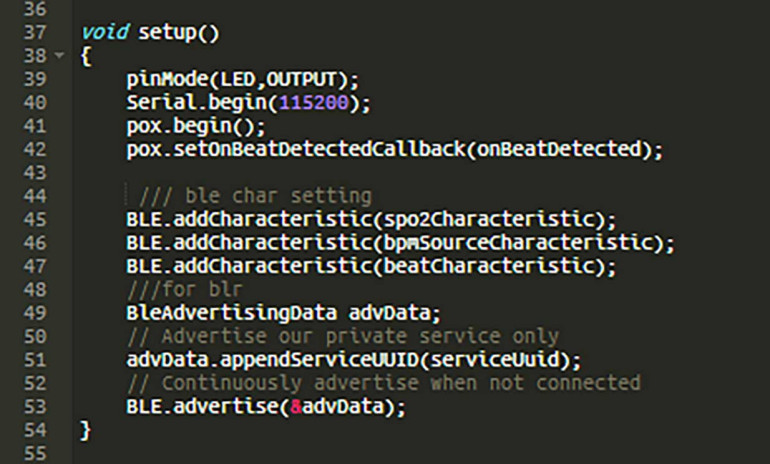
Następnie trzeba ustawić właściwości BLE oraz usługi, które pomogą urządzeniu przesyłać dane z czujników przez BLE. W tym celu tworzymy funkcję setup(), w której ustawiamy czujnik MAX30100 i uruchamiamy komunikację z nim.
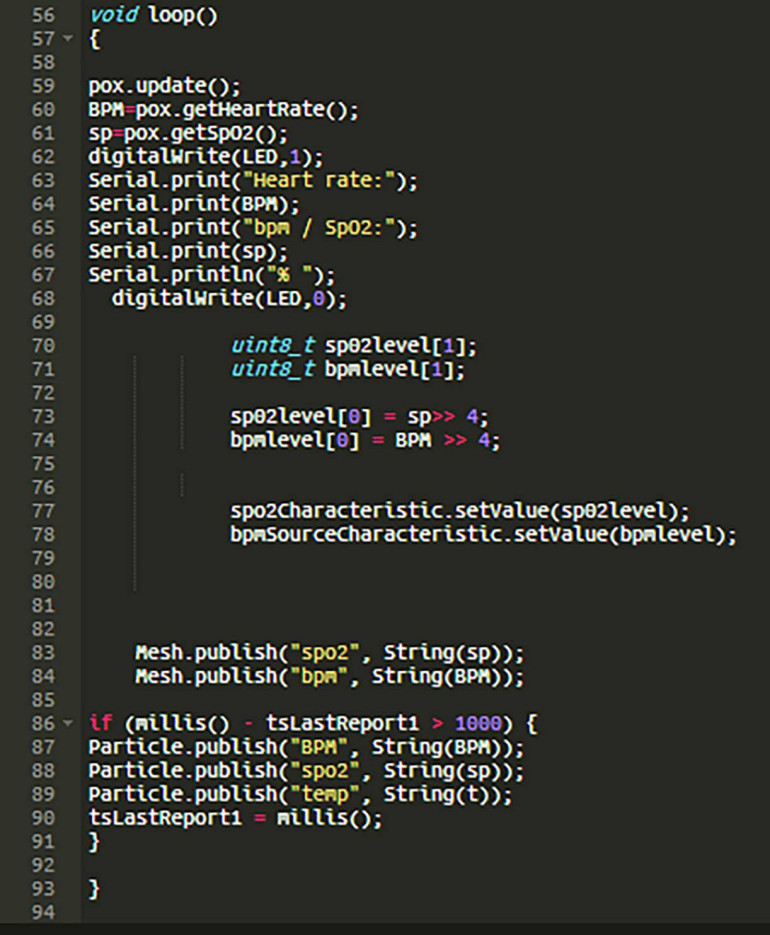
Po tym, mamy funkcję loop(), która działa wielokrotnie. W tej funkcji będą aktualizowane dane zdrowotne zarejestrowane przez czujnik i będą przesyłane do chmury urządzenia particle, a także przez BLE, dzięki czemu lekarze mogą podłączyć się do niego lub uzyskać dostęp do danych danej osoby z dowolnego miejsca na świecie i w ten sposób wykonać badanie tej osoby.
W kolejnym kroku należy włączyć urządzenie particle argon i odczekać kilka sekund, aż połączy się z siecią Wi-Fi i chmurą urządzenia. Następnie należy wgrać kod za pomocą ikony Upload Firmware, która znajduje się w lewym górnym rogu Particle Web IDE.
Połączenie
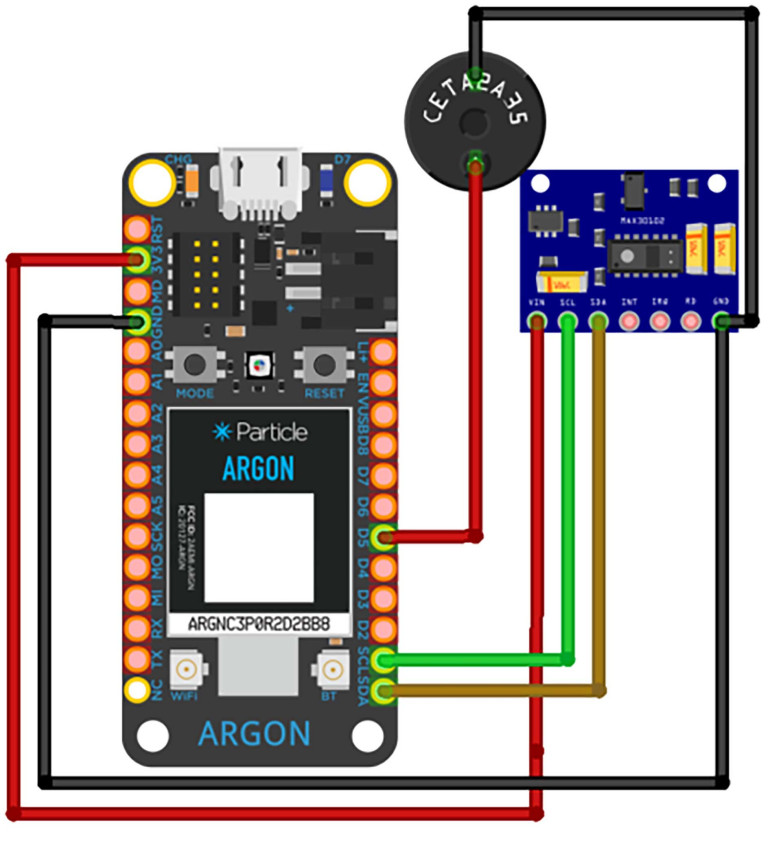
Po wgraniu kodu, podłącz komponenty tak, jak pokazano na schemacie.
Testowanie
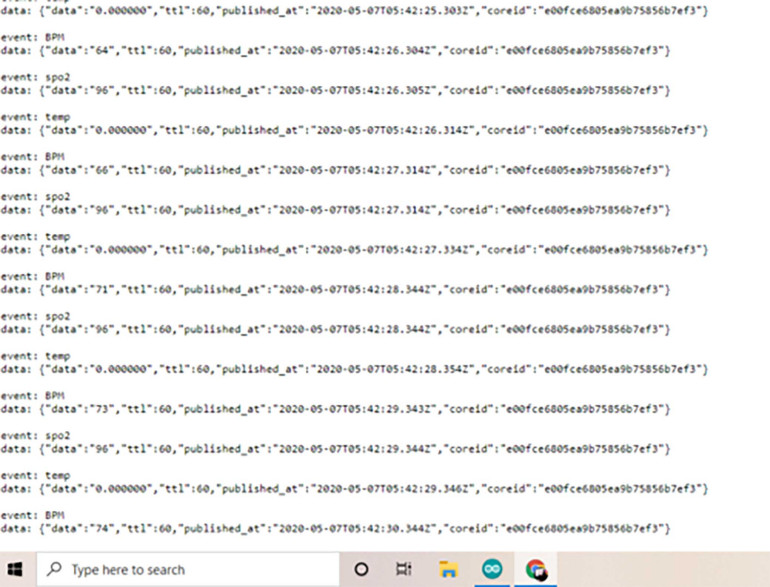
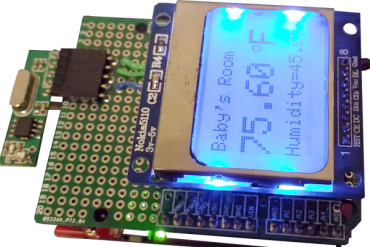
Po zasileniu urządzenia baterią 3 V – 5 V, odczekaj kilka minut, aby urządzenie połączyło się z chmurą. Po pomyślnym połączeniu dioda LED na płytce zacznie mrugać (tak jakby oddychała). Teraz otwórz konsolę particle, skopiuj adres URL i wklej go do przeglądarki internetowej. Po załadowaniu strony można uzyskać dane o zdrowiu pacjenta na żywo. Mogą być one oglądane przez lekarza z dowolnego miejsca na świecie.
Można również dodać wyświetlacz OLED jako rozszerzenie dla projektu, ale to może zwiększyć koszty całkowite projektu. Jeśli chcesz dodać OLED musisz dokonać pewnych zmian w kodzie, a także dodać bibliotekę OLED.