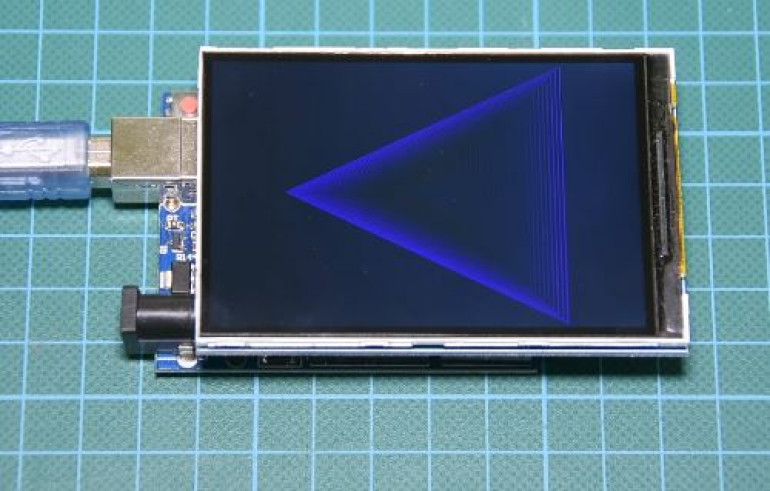
Ten 3,5″ kolorowy wyświetlacz TFT, jak wspomniano wyżej, oparty jest na sterowniku wyświetlacza TFT ILI9481. Moduł oferuje rozdzielczość 480×320 pikseli i jest wyposażony w gniazdo kart SD, przez które można podłączyć do wyświetlacza kartę SD z grafiką i UI. Moduł jest również fabrycznie przylutowany z pinami do łatwego montażu (jak shield) na Arduino Mega i Uno, co jest miłe, ponieważ nie ma zbyt wielu dużych wyświetlaczy TFT współpracujących z Arduino Uno.
Aby pokazać jak działa wyświetlacz i jak go używać w projektach opartych na Arduino, uruchomimy proste dema do wyświetlania grafiki i tekstów na wyświetlaczu.
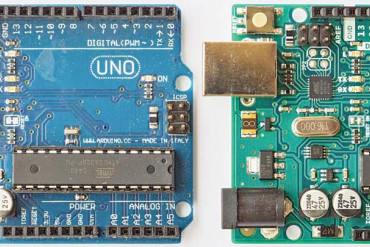
Moduł jest kompatybilny z Arduino Uno lub Arduino Mega, więc możesz wybrać jeden z nich lub przetestować oba. Zasilacz dołączony do listy komponentów jest dla tych, którzy chcą testować projekty bez podłączenia do komputera.
Schematy
Jedną z dobrych rzeczy w tym module jest łatwość z jaką można go podłączyć do Arduino Mega lub Uno. W tym projekcie użyjemy Arduino Uno, ponieważ moduł jest dostarczany jako shield z przylutowanymi pinami pasującymi do pinoutu Uno. Wszystko co musimy zrobić, to zatrzasnąć go na górze Arduino Uno, jak pokazano na poniższym obrazku, dzięki czemu nie jest wymagane żadne okablowanie.
Ta łatwość użycia modułu, o której mowa powyżej, jest jednak jednym z niewielu minusów wyświetlacza. Jeśli nie skorzystamy z dołączonego slotu na kartę SD, pozostanie nam 6 pinów cyfrowych i jeden analogowy, gdyż moduł wykorzystuje większość pinów Arduino. Gdy wykorzystamy część wyświetlacza przeznaczoną dla karty SD, zostaną nam tylko 2 piny cyfrowe i jeden analogowy, co w pewnym momencie ogranicza rodzaj projektu, w którym możemy wykorzystać ten wyświetlacz. Jest to jeden z powodów, dla których kompatybilność tego wyświetlacza z Arduino Mega jest tak dobrą wiadomością, ponieważ "Mega" oferuje więcej cyfrowych i analogowych pinów do pracy, więc kiedy potrzebujesz dodatkowych pinów, a rozmiar nie jest problemem, użyj Mega.
Mając podłączony moduł, możemy teraz przejść do kodu.
Kod
Aby w prosty sposób napisać kod do obsługi tego wyświetlacza, użyjemy bibliotek GFX i TFT LCD od "Adafruit", które można pobrać tutaj. Z zainstalowaną biblioteką możemy łatwo poruszać się po przykładach, które są do niej dołączone i wgrać je do naszego setupu, aby zobaczyć wyświetlacz w akcji. Studiując te przykłady, można łatwo nauczyć się jak używać tego wyświetlacza. Jednak na potrzeby tego projektu zebrałem niektóre z najważniejszych funkcji do wyświetlania tekstu i grafiki w szkic Arduino. Kompletny szkic jest załączony w pliku zip w sekcji download tego artykułu.
Jak zwykle zrobimy szybki przegląd kodu i zaczniemy od dołączenia bibliotek, które wykorzystamy w projekcie, w tym przypadku są to biblioteki Adafruit GFX i TFT LCD.
//Written by Nick Koumaris
//info@educ8s.tv
#include <Adafruit_GFX.h>
#include <Adafruit_TFTLCD.h>Następnie deklarujemy piny Arduino, do których podłączony jest nasz LCD, oraz tworzymy zmienne dla czcionek i kolorów używając odpowiednich wartości heksadecymalnych.
#define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
#define LCD_RESET A4
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFFNastępnie tworzymy obiekt biblioteki TFTLCD podając jako argumenty piny Arduino, do których podłączony jest LCD.
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);Po wykonaniu tych czynności, następna jest funkcja Void Setup(). Rozpoczynamy ją od wydania polecenia tft.reset(), aby przywrócić LCD do domyślnych ustawień. Następnie określamy typ LCD, którego używamy za pomocą funkcji LCD.begin i ustawiamy obrót TFT zgodnie z życzeniem. Następnie wypełniamy ekran różnymi kolorami i wyświetlamy różne rodzaje tekstu, używając różnych kolorów (za pomocą funkcji tft.SetTextColor()) i rozmiarów czcionki (za pomocą funkcji tft.setTextSize()).
void setup() {
tft.reset();
tft.begin(0x9481);
tft.setRotation(1);
tft.fillScreen(RED);
tft.fillScreen(GREEN);
tft.fillScreen(BLUE);
tft.fillScreen(BLACK);
delay(1000);
tft.setCursor(80,100);
tft.setTextColor(WHITE);
tft.setTextSize(4);
tft.print("Hello");
tft.setCursor(220,100);
tft.setTextColor(RED);
tft.setTextSize(4);
tft.print("YouTUBE!");
tft.fillRect(80,200, 321, 60, RED);
tft.setCursor(135,215);
tft.setTextColor(WHITE);
tft.setTextSize(4);
tft.print("Subscribe");
tft.drawRect(0,0,480,320,WHITE);
delay(1000);Następna jest funkcja void loop(). Tutaj w zasadzie tworzymy UI do wyświetlania przycisku subskrypcji youtube, używając niektórych z tych samych funkcji, których użyliśmy w funkcji void setup().
void loop()
{
tft.fillRect(80,200,321,60,BLACK);
delay(1000);
tft.fillRect(80,200,321,60,RED);
tft.setCursor(135,215);
tft.setTextColor(WHITE);
tft.setTextSize(4);
tft.print("Subscribe");
delay(1000);
}Biblioteka Adafruit pomaga zmniejszyć ilość pracy, jaką trzeba wykonać przy tworzeniu kodu dla tego wyświetlacza, pozostawiając jakość interfejsu użytkownika ograniczeniom kreatywności i wyobraźni osoby piszącej kod.
Kompletny kod dla tego przykładu jest pokazany poniżej.
//Written by Nick Koumaris
//info@educ8s.tv
#include <Adafruit_GFX.h>
#include <Adafruit_TFTLCD.h>
#define LCD_CS A3
#define LCD_CD A2
#define LCD_WR A1
#define LCD_RD A0
#define LCD_RESET A4
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
void setup() {
tft.reset();
tft.begin(0x9481);
tft.setRotation(1);
tft.fillScreen(RED);
tft.fillScreen(GREEN);
tft.fillScreen(BLUE);
tft.fillScreen(BLACK);
delay(1000);
tft.setCursor(80,100);
tft.setTextColor(WHITE);
tft.setTextSize(4);
tft.print("Hello");
tft.setCursor(220,100);
tft.setTextColor(RED);
tft.setTextSize(4);
tft.print("YouTUBE!");
tft.fillRect(80,200, 321, 60, RED);
tft.setCursor(135,215);
tft.setTextColor(WHITE);
tft.setTextSize(4);
tft.print("Subscribe");
tft.drawRect(0,0,480,320,WHITE);
delay(1000);
}
void loop()
{
tft.fillRect(80,200,321,60,BLACK);
delay(1000);
tft.fillRect(80,200,321,60,RED);
tft.setCursor(135,215);
tft.setTextColor(WHITE);
tft.setTextSize(4);
tft.print("Subscribe");
delay(1000);
}Demo
Skopiuj powyższy kod i po zainstalowaniu bibliotek, załaduj go do swojej konfiguracji. Powinieneś zobaczyć, że wyświetlił się ekran jak na poniższym obrazku.
Wersja wideo tego projektu jest dostępna na youtube.