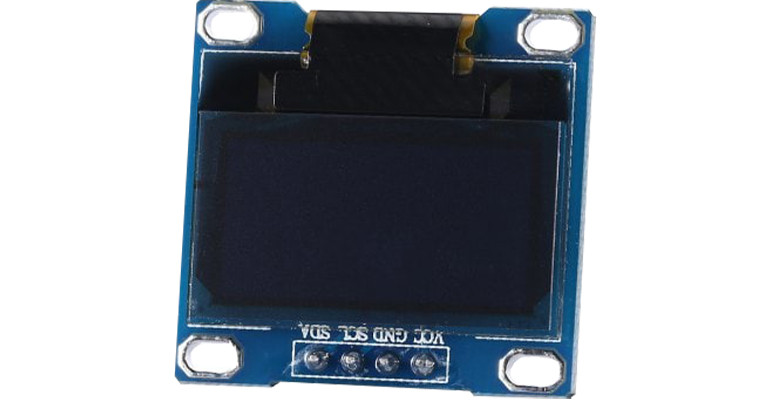
Wyświetlacz OLED (organic light-emitting diode) jest wyświetlaczem opartym na diodzie elektroluminescencyjnej (LED), w którym warstwę elektroluminescencyjną stanowi związek organiczny, który emituje światło w odpowiedzi na prąd elektryczny. Warstwa półprzewodnika organicznego jest umieszczona pomiędzy dwiema elektrodami; typowo, co najmniej jedna z tych elektrod jest przezroczysta. OLED są używane do tworzenia cyfrowych wyświetlaczy w urządzeniach takich jak ekrany telewizyjne, monitory komputerowe, systemy przenośne, takie jak telefony komórkowe, podręczne konsole do gier i palmtopy. Wyświetlacze OLED nie wymagają podświetlenia, ponieważ emitują światło widzialne, dzięki czemu mogą wyświetlać głębokie poziomy czerni oraz być cieńsze i lżejsze niż wyświetlacze ciekłokrystaliczne (LCD).
Schemat
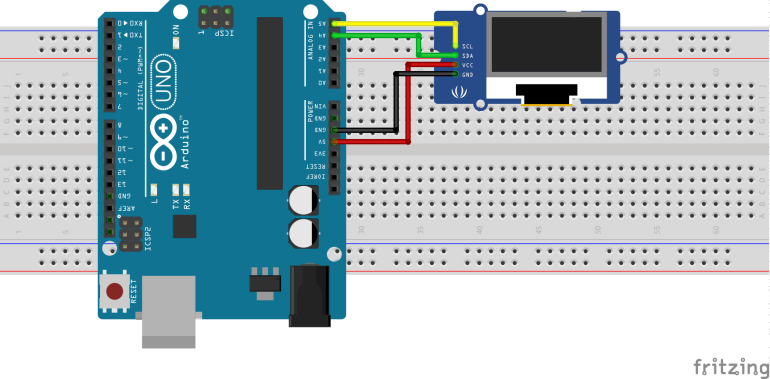
Schemat dla tego projektu jest prosty, ponieważ obejmuje tylko połączenie pomiędzy wyświetlaczem OLED a Arduino. Podłącz je tak, jak pokazano na poniższym schemacie.
Dla przejrzystości, połączenie pinów pomiędzy Arduino i wyświetlaczem OLED jest również opisane poniżej.
Tworzenie grafiki
Po podłączeniu wyświetlacza LCD do naszego Arduino, kolejnym krokiem jest przygotowanie grafiki, która będzie wyświetlana.
Grafika może być stworzona/zaprojektowana za pomocą takich narzędzi jak Microsoft paint, Corel draw, Paint.net lub Adobe Photoshop. Ważne jest, aby obraz był zapisany jako bitmapa.
Na potrzeby tego projektu będziemy używać narzędzia paint.net. Jest ono łatwe w użyciu i można je pobrać stąd.
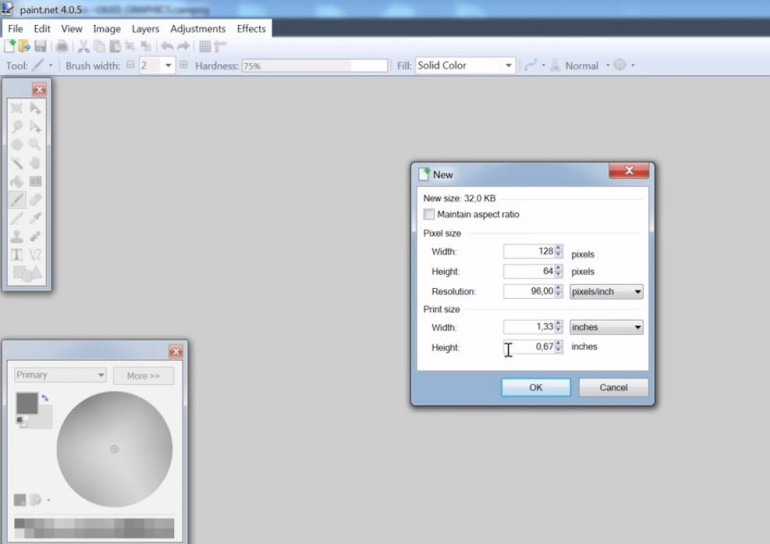
Jedną z rzeczy, o której należy pamiętać podczas tworzenia grafiki lub logo jest rozmiar obrazu. Ważne jest, aby rozmiar obrazu był taki sam jak ekranu, aby mieć pewność, że zaprojektowana grafika będzie się doskonale wyświetlać na ekranie. W naszym przypadku, rozmiar obrazu to 128×64, ponieważ taka jest rozdzielczość naszego LCD.
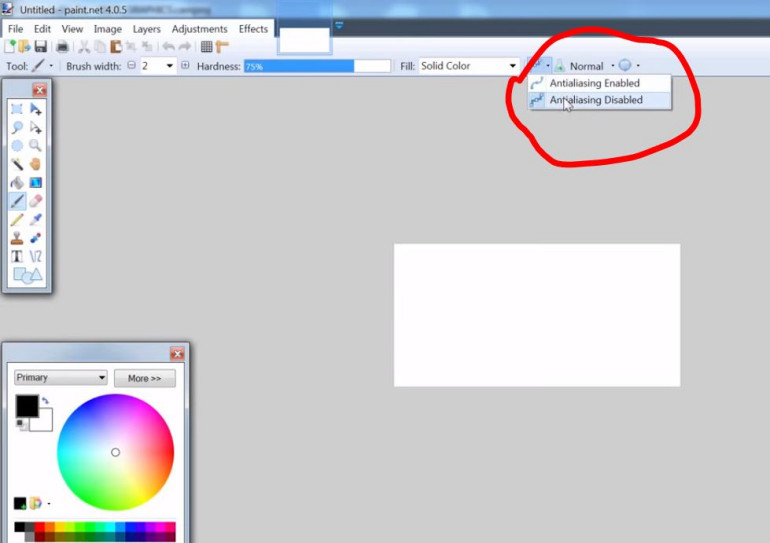
Ważne jest również, aby wyłączyć antyaliasing podczas korzystania z programu paint.net, a grafika powinna być zaprojektowana tylko w czerni i bieli, ponieważ kolory nie działają na wyświetlaczu OLED. Każdy użyty kolor nie będzie widoczny na wyświetlaczu.
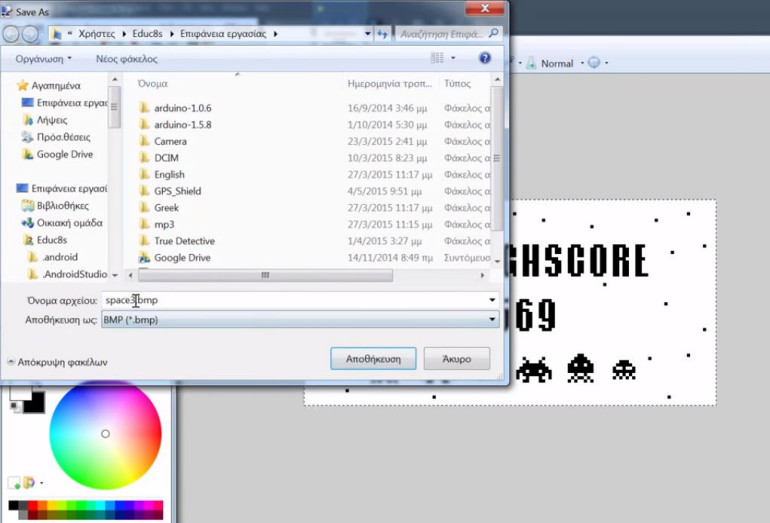
Po stworzeniu grafiki zapisujemy ją jako obraz bitmapowy.
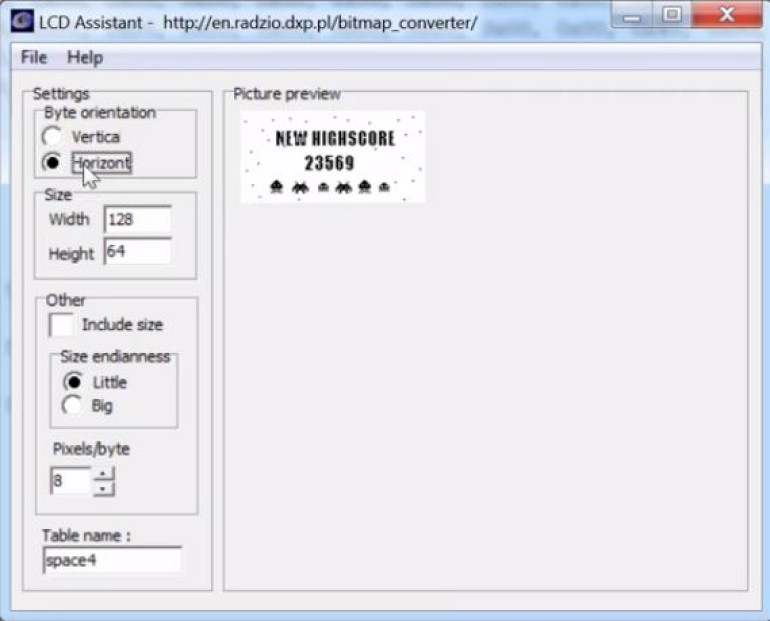
Aby załadować grafikę do naszego kodu Arduino, będziemy musieli przekonwertować obraz bitmapowy na tablice bajtów. W tym celu użyjemy programu Asystent LCD. LCD Assistant jest darmowym i łatwym w użyciu oprogramowaniem, które konwertuje obrazy bitmapowe na tablice danych, które mogą być następnie wykorzystane w firmware opartym na języku programowania C dla dowolnego mikrokontrolera. Oprogramowanie można pobrać tutaj.
Załaduj obraz bitmapowy do programu, jak pokazano na poniższym obrazku i zapisz dane wyjściowe. Zwróci on tablicę danych, której będziemy używać później podczas pisania kodu, więc upewnij się, że jest ona zapisana.
Z naszą grafiką przekonwertowaną na tablicę bajtów, mamy wszystko, czego potrzebujemy do kontynuowania kodu.
Kod
Kod dla tego projektu jest dość prosty. Aby ułatwić komunikację z wyświetlaczem OLED, będziemy używać biblioteki graficznej U8 dla Arduino, którą można pobrać tutaj. Rozpakuj kod do folderu z bibliotekami Arduino i uruchom instancję Arduino IDE. Kod, wykorzystując funkcję void draw, będzie w zasadzie wyświetlał grafikę reprezentowaną przez każdą z tablic bajtów, które podamy, jedna po drugiej, z opóźnieniem pomiędzy nimi, aby grafika pozostała na ekranie wystarczająco długo, aby była widoczna.
Aby zaimplementować tę procedurę, pierwszą rzeczą, którą robimy, jak zwykle, jest dołączenie bibliotek, z których będziemy korzystać.
/////////////////////////////////////////////////////////////////
// Arduino OLED Display Graphics Tutorial v1.00 //
// Get the latest version of the code here: //
// http://educ8s.tv/arduino-oled-display-graphics-tutorial //
/////////////////////////////////////////////////////////////////
#include "U8glib.h"
U8GLIB_SH1106_128X64 u8g(U8G_I2C_OPT_NO_ACK); // Display which does not send ACK
W tym kodzie mamy trzy różne tablice bajtów, z których każda reprezentuje inną grafikę. Możesz dodać własną tablicę bajtów, kopiując wyjście z programu asystenta LCD i wklejając je do kodu z odpowiednią nazwą zmiennej, zgodną z formatem próbek w kodzie.
const unsigned char PROGMEM space4 [] = {
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x40, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x00,
0x00, 0x00, 0x00, 0x00, 0x20, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x02, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x20, 0x00, 0x00, 0x00, 0x04, 0x00, 0x00,
0x10, 0x00, 0x00, 0x00, 0x00, 0x04, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x40, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x64, 0xE6, 0x4C, 0x36, 0x63, 0x8D, 0x8E, 0x1C, 0x38, 0xF1, 0xC0, 0x00, 0x08,
0x00, 0x00, 0x00, 0x74, 0xC6, 0x4C, 0x36, 0x66, 0xCD, 0x9B, 0x36, 0x6C, 0xD9, 0x80, 0x00, 0x00,
0x00, 0x00, 0x00, 0x74, 0xC6, 0xEC, 0x36, 0x66, 0xCD, 0x9B, 0x36, 0x6C, 0xD9, 0x80, 0x20, 0x00,
0x00, 0x00, 0x00, 0x74, 0xC6, 0xEC, 0x36, 0x66, 0xCD, 0x98, 0x36, 0x6C, 0xD9, 0x80, 0x00, 0x00,
0x00, 0x00, 0x00, 0x7C, 0xE2, 0xA8, 0x36, 0x66, 0x0D, 0x9E, 0x30, 0x6C, 0xF1, 0xC0, 0x00, 0x00,
0x00, 0x00, 0x00, 0x6C, 0xC2, 0xA8, 0x3E, 0x66, 0xCF, 0x87, 0x36, 0x6C, 0xD9, 0x80, 0x00, 0x00,
0x00, 0x00, 0x10, 0x6C, 0xC2, 0xA8, 0x36, 0x66, 0xCD, 0x83, 0x36, 0x6C, 0xD9, 0x80, 0x00, 0x00,
0x00, 0x00, 0x00, 0x6C, 0xC2, 0xA8, 0x36, 0x66, 0xCD, 0x9B, 0x36, 0x6C, 0xD9, 0x80, 0x00, 0x00,
0x00, 0x00, 0x00, 0x64, 0xC3, 0xB8, 0x36, 0x66, 0xCD, 0x9B, 0x36, 0x6C, 0xD9, 0x80, 0x00, 0x00,
0x00, 0x00, 0x00, 0x64, 0xF3, 0xB8, 0x36, 0x63, 0x4D, 0x8E, 0x1C, 0x38, 0xD9, 0xE0, 0x00, 0x00,
0x00, 0x00, 0x00, 0x02, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x04, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x87, 0x1F, 0x1C, 0x38, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x06, 0xCD, 0x98, 0x36, 0x6C, 0x00, 0x00, 0x00, 0x00, 0x80, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x06, 0xCD, 0x98, 0x30, 0x6C, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xC1, 0x9F, 0x3C, 0x6C, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0xC3, 0x1B, 0x36, 0x6C, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x08, 0x00, 0x00, 0x00, 0x01, 0x81, 0x83, 0x36, 0x6C, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x8D, 0x9B, 0x36, 0x3C, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x0D, 0x9B, 0x36, 0x0C, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x07, 0x0D, 0x9B, 0x36, 0x6C, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x07, 0xC7, 0x0E, 0x1C, 0x38, 0x00, 0x00, 0x00, 0x00, 0x00, 0x08,
0x08, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0xC0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x06, 0x00, 0x00, 0x00, 0x01, 0x00,
0x00, 0x00, 0x01, 0xE0, 0x02, 0x08, 0x00, 0x00, 0x08, 0x20, 0x0F, 0x00, 0x00, 0x10, 0x00, 0x00,
0x00, 0x00, 0x03, 0xF0, 0x01, 0x10, 0x00, 0xE0, 0x04, 0x40, 0x1F, 0x80, 0x38, 0x00, 0x00, 0x00,
0x00, 0x80, 0x06, 0xD8, 0x03, 0xF8, 0x01, 0xF0, 0x0F, 0xE0, 0x36, 0xC0, 0x7C, 0x00, 0x00, 0x00,
0x00, 0x00, 0x07, 0xF8, 0x07, 0xFC, 0x02, 0x48, 0x1F, 0xF0, 0x3F, 0xC0, 0x92, 0x00, 0x00, 0x00,
0x00, 0x00, 0x07, 0xF8, 0x0E, 0xEE, 0x03, 0xF8, 0x3B, 0xB8, 0x3F, 0xC0, 0xFE, 0x00, 0x00, 0x00,
0x00, 0x00, 0x01, 0x20, 0x0B, 0xFA, 0x01, 0x50, 0x2F, 0xE8, 0x09, 0x00, 0x54, 0x00, 0x00, 0x00,
0x00, 0x00, 0x02, 0xD0, 0x09, 0x12, 0x02, 0xA8, 0x24, 0x48, 0x16, 0x80, 0xAA, 0x00, 0x00, 0x00,
0x00, 0x00, 0x05, 0x28, 0x03, 0x18, 0x00, 0x00, 0x0C, 0x60, 0x29, 0x40, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x04, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x40, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00
};Następnie tworzymy funkcję Void draw().
Funkcja void draw jest najważniejszą częścią tego projektu, ponieważ odpowiada ona za rysowanie grafiki na wyświetlaczu. Funkcja ta wykorzystuje funkcję u8g.drawBitmapP z biblioteki graficznej U8 do narysowania określonej bitmapy. Funkcja u8g.drawBitmapP ma pięć argumentów; pierwsze dwa to współrzędne x i y lewej górnej pozycji na ekranie, od której chcemy rozpocząć wyświetlanie grafiki. Trzeci argument to szerokość obrazu bitmapy (w tym przypadku 128) podzielona przez 8, natomiast czwarty argument to wysokość obrazu bitmapy (w tym przypadku 64). Ostatnim argumentem jest nazwa zmiennej nadana tablicy bajtów, która reprezentuje obraz, który ma zostać wyświetlony.
void draw()
{
if(frame==0)
u8g.drawBitmapP( 0, 0, 16, 64, frame1);
else if (frame == 1)
u8g.drawBitmapP( 0, 0, 16, 64, frame2);
else if(frame == 2)
u8g.drawBitmapP( 0, 0, 16, 64, frame3);
else if(frame == 3)
u8g.drawBitmapP( 0, 0, 16, 64, space4);
}zostawiamy pustą funkcję void setup, ponieważ nie jest ona potrzebna do tego projektu, ale musi być dołączona, ponieważ jest potrzebna do kompilacji kodu Arduino.
void setup(void) {
}Następnie piszemy funkcję void loop(). Funkcja pętli void dla tego projektu jest dość prosta, wszystko co musimy zrobić to wywołać funkcję void draw aby wyświetlić grafikę i poczekać kilka sekund przed wywołaniem funkcji aby wyświetlić następną grafikę.
void loop(void) {
u8g.firstPage();
do{
draw();
} while(u8g.nextPage());
frame ++;
if(frame>3)
frame = 0;
delay(3000);
}Kompletny kod dla tego projektu jest załączony pod całym artykułem.
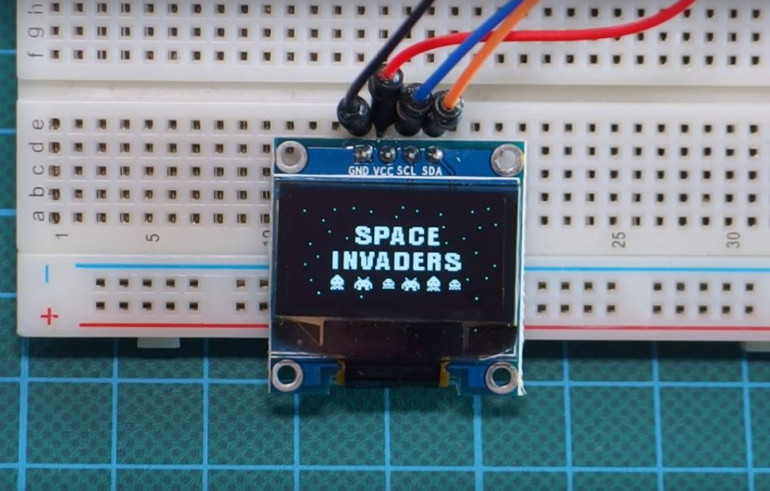
Demo
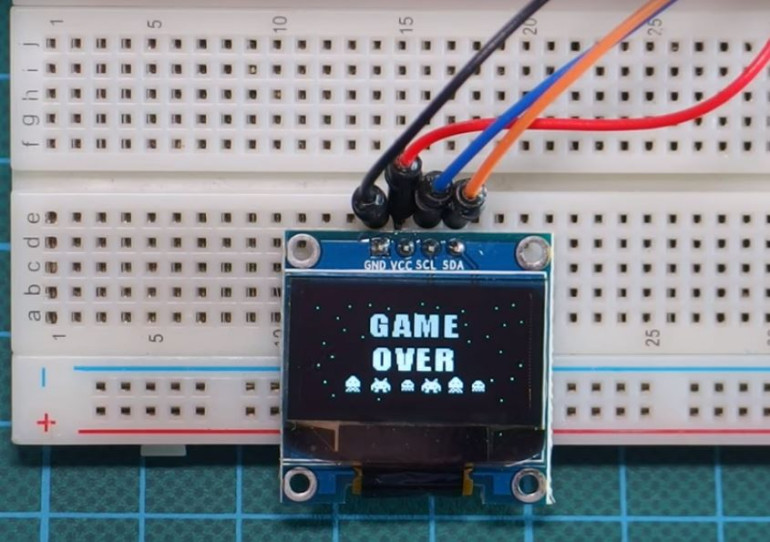
Wgraj kod na płytkę Arduino, powinieneś zobaczyć, że wyświetlacz ożywa i pojawia się grafika, jak pokazano na poniższym obrazku.