Niektóre cechy wyświetlacza ST7735 TFT 1,8":
- Wyświetlacz LCD TFT o przekątnej 1,8″
- Rozdzielczość 128×160, 18-bitowy (262 144) kolor
- 4- lub 5-przewodowy interfejs cyfrowy SPI
- Wbudowany slot microSD - wykorzystuje 2 dodatkowe linie cyfrowe
- Kompatybilny z 5 V! Używaj z logiką 3,3 V lub 5 V
- Wbudowany regulator LDO 3,3 V @ 150 mA
- Podświetlenie - 2 białe LED, tranzystor podłączony tak aby można użyć PWM do ściemniania podświetlenia
- 1×10 header dla łatwego breadboardingu
- 4×0,9″/2 mm otwory montażowe w rogach
- Wymiary : 1,35″×2,2″×0,25″ (34 mm×56 mm×6,5 mm)
- Pobór prądu wynika z podświetlenia LED: przy pełnym podświetleniu pobór prądu wynosi ~50 mA
Celem tego projektu jest zademonstrowanie możliwości TFT do wyświetlania obrazów i tekstu w różnych kolorach oraz animacji.
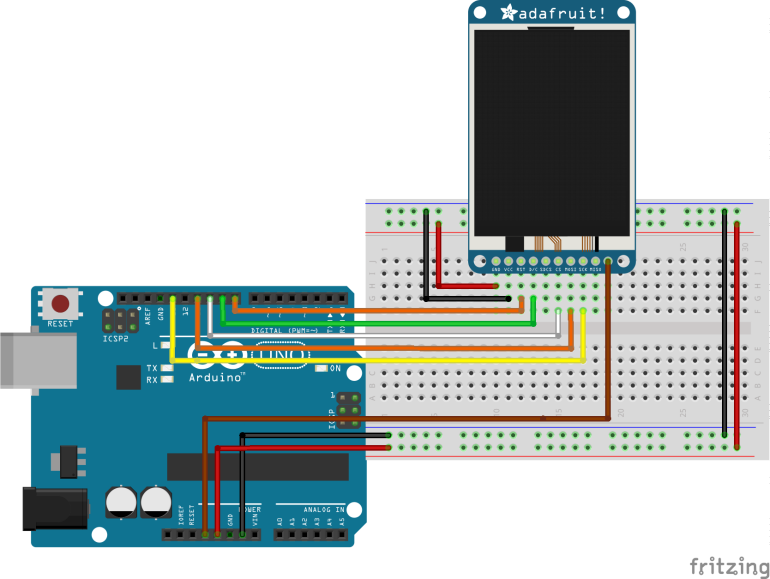
Schemat
Schemat dla tego projektu jest dość prosty, ponieważ jedyną rzeczą, którą będziemy podłączać do Arduino jest wyświetlacz. Podłącz wyświetlacz do Arduino tak, jak pokazano na poniższym schemacie.
Ze względu na różnice w wyprowadzeniach pinów wyświetlaczy różnych producentów oraz dla przejrzystości, połączenie pinów pomiędzy Arduino a wyświetlaczem TFT zostało odwzorowane poniżej:
Sprawdź dwukrotnie połączenia, aby upewnić się, że wszystko jest tak jak powinno być. Wszystko w porządku? Teraz możemy przejść do kodu.
Kod
Użyjemy dwóch bibliotek od Adafruit, które pomogą nam łatwo komunikować się z LCD. Biblioteki te to Adafruit GFX library, którą można pobrać tutaj oraz Adafruit ST7735 Library, którą można pobrać tutaj.
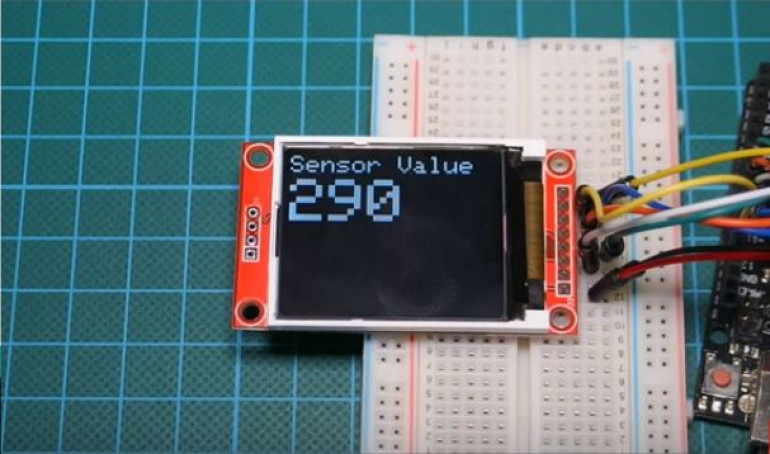
Użyjemy dwóch przykładowych szkiców, aby zademonstrować użycie wyświetlacza ST7735 TFT. Pierwszym przykładem jest lekki szkic przykładowy TFT Display text z przykładów Adafruit TFT. Można do niego wejść przechodząc do examples -> TFT -> Arduino -> TFTDisplaytext. Przykład ten wyświetla na wyświetlaczu wartość analogową pinu A0. Jest to jeden z najprostszych przykładów, który można wykorzystać do zademonstrowania możliwości tego wyświetlacza.
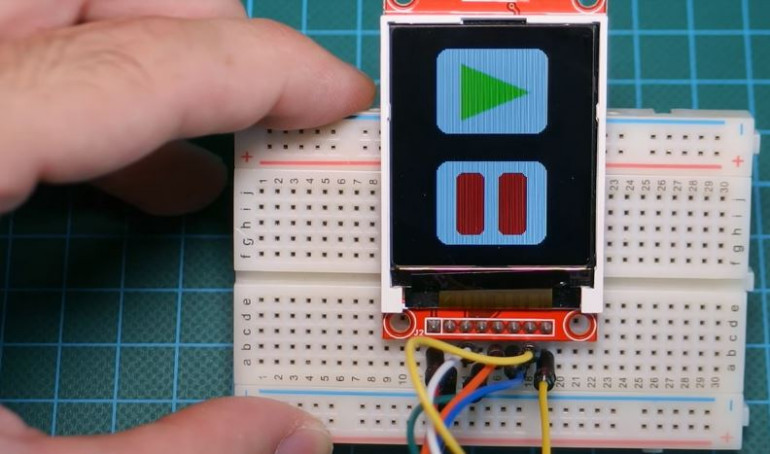
Drugim przykładem jest test grafiki z bardziej rozbudowanej i cięższej biblioteki Adafruit ST7735 Arduino. Wyjaśnię ten konkretny przykład, ponieważ pokazuje on wykorzystanie wyświetlacza do różnych celów, w tym do wyświetlania tekstu i "animowanej" grafiki. Z zainstalowaną biblioteką Adafruit ST7735, ten przykład może być dostępny poprzez przejście do examples -> Adafruit ST7735 library -> graphics test.
Pierwszą rzeczą, jak zwykle, jest dołączenie bibliotek, z których będziemy korzystać, po czym deklarujemy piny na Arduino, do których podłączone będą piny naszego LCD. Dokonujemy również drobnej zmiany w kodzie ustawiając pin reset jako pin 8, a pin DC jako pin 9, tak aby pasował do naszego schematu.
#include <Adafruit_GFX.h> // Główna biblioteka graficzna
#include <Adafruit_ST7735.h> // Biblioteka specyficzna dla sprzętu
#include <SPI.h>
// Dla breakoutu możesz użyć dowolnych 2 lub 3 pinów
// Te piny będą działać również dla shielda TFT 1,8"
#define TFT_CS 10
#define TFT_RST 8 // możesz to także połączyć z resetem Arduino
// w tym przypadku ustaw ten pin #define na 0!
#define TFT_DC 9Następnie tworzymy obiekt biblioteki z pinami, do których podłączony jest LCD na Arduino jako parametry. Są do tego dwie opcje, nie krępuj się wybrać tej najbardziej preferowanej.
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
// Opcja 2: użyj dowolnych pinów, ale trochę wolniej!
#define TFT_SCLK 13 // ustaw je na dowolne piny!
#define TFT_MOSI 11 // ustaw je na dowolne piny!
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCLK, TFT_RST);Następnie przechodzimy do funkcji void setup, gdzie inicjalizujemy ekran i wywołujemy różne funkcje testowe, aby wyświetlić określone teksty lub obraz. Funkcje te mogą być edytowane, aby wyświetlać to, co chcesz, w zależności od potrzeb projektu.
void setup(void) {
Serial.begin(9600);
Serial.print("Hello! ST7735 TFT Test");
// Użyj tego inicjalizatora, jeśli używasz 1,8" TFT
tft.initR(INITR_BLACKTAB); // inicjalizuje układ ST7735S, czarna karta
// Użyj tego inicjalizatora (odkomentuj), jeśli używasz 1,44" TFT
//tft.initR(INITR_144GREENTAB); // zainicjalizuj układ ST7735S, czarna karta
Serial.println("Inicjalizacja");
uint16_t time = millis();
tft.fillScreen(ST7735_BLACK);
time = millis() - time;
Serial.println(time, DEC);
delay(500);
// duży blok tekstu
tft.fillScreen(ST7735_BLACK);
testdrawtext("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur adipiscing ante sed nibh tincidunt feugiat. Maecenas enim massa, fringilla sed malesuada et, malesuada sit amet turpis. Sed porttitor neque ut ante pretium vitae malesuada nunc bibendum. Nullam aliquet ultrices massa eu hendrerit. Ut sed nisi lorem. In vestibulum purus a tortor imperdiet posuere. ", ST7735_WHITE);
delay(1000);
// funkcja drukowania tft!
tftPrintTest();
delay(4000);
// pojedynczy piksel
tft.drawPixel(tft.width()/2, tft.height()/2, ST7735_GREEN);
delay(500);
// test rysowania linii
testlines(ST7735_YELLOW);
delay(500);
// zoptymalizowane linie
testfastlines(ST7735_RED, ST7735_BLUE);
delay(500);
testdrawrects(ST7735_GREEN);
delay(500);
testfillrects(ST7735_YELLOW, ST7735_MAGENTA);
delay(500);
tft.fillScreen(ST7735_BLACK);
testfillcircles(10, ST7735_BLUE);
testdrawcircles(10, ST7735_WHITE);
delay(500);
testroundrects();
delay(500);
testtriangles();
delay(500);
mediabuttons();
delay(500);
Serial.println("done");
delay(1000);
}Następna jest funkcja pętli void. Funkcja pętli void dla tego projektu w zasadzie odwraca wyświetlacz po 500 ms.
void loop() {
tft.invertDisplay(true);
delay(500);
tft.invertDisplay(false);
delay(500);
}Wszystkie funkcje wywołane w ramach funkcji void setup, wykonują różne funkcje, niektóre rysują linie, niektóre, pudełka i tekst z różną czcionką, kolorem i rozmiarem i wszystkie mogą być edytowane, aby zrobić to, czego potrzebuje twój projekt.
Kompletny kod do tego jest dostępny w przykładzie bibliotek w Arduino IDE. Nie zapomnij zmienić konfiguracji pinów DC i RESET w kodzie, aby pasowały do schematu.
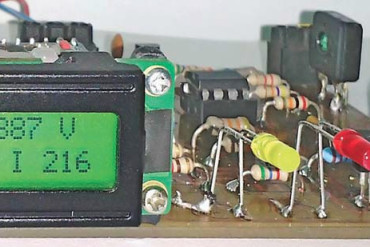
Wczytanie kodu na płytkę Arduino powoduje pojawienie się na wyświetlaczu różnych kształtów i tekstu w różnych kolorach. Przechwyciłem jeden z nich i jest on pokazany na poniższym obrazku.